Choosing the right tools can make all the difference in website design and development. Among the many decisions you’ll face as a WordPress user, one of the most crucial is selecting a page builder to help you create stunning web pages without diving into complex code.
While countless page builders are available today, two of the most popular options are Beaver Builder and Elementor. According to statistics, approximately 8.8 million users are using Elementor in 2023. Another statistic shows that 467,335 websites are currently using Beaver Builder.
Although both website builders are popular, it is important to understand that while one may be suitable for a user, the other may be the better option for another. Understanding which WordPress page builder is best for you requires an in-depth comparison of Elementor vs. Beaver Builder. This is where the Elementor vs Beaver Builder debate comes in.
In this blog post, we’ll dive deep into the Elementor vs Beaver Builder showdown to help you decide which one might be the best WordPress page builder for your needs. So, let’s explore the strengths and weaknesses of Elementor vs Beaver Builder, and by the end, you’ll have a better idea of which suits your website-building ambitions.
Table Of Contents
- What is a WordPress Page Builder?
- Why Do You Need a Page Builder?
- Features of a Good WordPress Page Builder
- Intuitive User Interface
- Drag-and-Drop Functionality
- Pre-designed Templates
- Responsiveness and Mobile Optimization
- Extensive Element Library
- Customization Options
- Real-Time Editing
- SEO-Friendly Features
- Integration with Third-Party Plugins
- Regular Updates and Support
- Export and Import Functionality
- Page Speed Optimization
- What is Elementor Page Builder?
- How to Use Elementor Page Builder?
- Elementor Reviews: The Positives and The Negatives
- What is Beaver Builder?
- How to Use Beaver Builder Page Builder?
- Beaver Builder Reviews: The Positives and the Negatives
- Elementor vs Beaver Builder: In-Depth Comparison
- Elementor vs Beaver Builder: Performance
- Beaver Builder’s Performance
- Elementor’s Performance
- Elementor vs Beaver Builder: Customization
- Beaver Builder’s Customization
- Elementor vs Beaver Builder: The Interface
- Elementor vs Beaver Builder: Widgets and Modules
- Elementor vs Beaver Builder: Design Options
- Elementor vs Beaver Builder: Pricing Plans
- Elementor vs Beaver Builder: Templates
- Elementor vs Beaver Builder: Responsiveness
- Elementor vs Beaver Builder: Theme Building
- Elementor vs Beaver Builder: Community Support/Learning Resources
- Elementor vs Beaver Builder: Speed
- Elementor vs Beaver Builder: SEO
- Alternatives to Beaver Builder and Elementor
- Elementor vs Beaver Builder: Which is Easier to Use?
- Elementor vs Beaver Builder: Finding Your Ideal Match?
- Conclusion – Elementor vs Beaver Builder
- FAQs
What is a WordPress Page Builder?
Credits: FreePik
Before we dive into the Beaver vs Elementor comparison, it is essential to understand what a WordPress page builder is.
A WordPress page builder is a powerful tool or plugin that simplifies and streamlines the process of designing and building web pages on WordPress websites. It offers a user-friendly, drag-and-drop interface that enables users without extensive coding or design skills to create visually appealing and highly customized web pages. With a page builder, you can easily arrange and format elements like text, images, videos, buttons, and more within a live preview of your website.
These tools often come with various pre-designed templates and modules, allowing creative flexibility and faster website development. Popular WordPress page builders include Elementor, Beaver Builder, Divi, and Gutenberg (the default WordPress block editor), offering unique features and functionalities to cater to user preferences and project requirements.
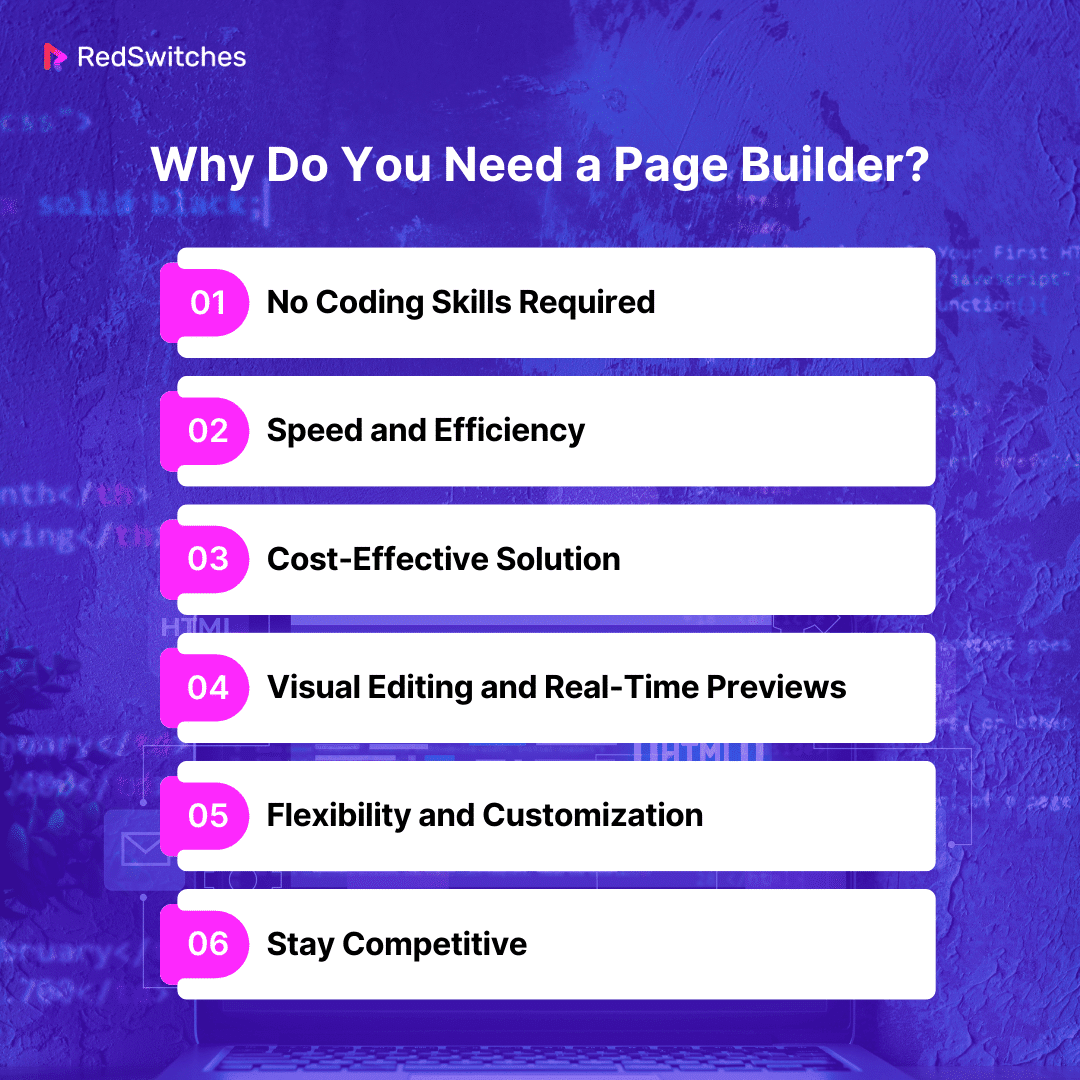
Why Do You Need a Page Builder?
Below are a few reasons you might need a WordPress page builder:
1. No Coding Skills Required
One of the most significant advantages of using a page builder is that you don’t need to be a coding wizard to design and build beautiful web pages. Traditional web development often requires extensive HTML, CSS, and JavaScript knowledge. You can customize web pages through a user-friendly, drag-and-drop interface with a page builder. This democratizes web design, allowing individuals with varying technical backgrounds to control their website’s look and feel.
2. Speed and Efficiency
Time is of the essence in the digital world. Page builders streamline the web design process, enabling you to build pages quickly and efficiently. You can select pre-designed templates, blocks, or widgets and easily customize them to match your brand’s aesthetics. This efficiency is especially valuable for businesses that need to launch new products, services, or promotional campaigns swiftly.
3. Cost-Effective Solution
Credits: FreePik
Hiring a professional web developer can be expensive, and maintaining a dedicated in-house development team is not feasible for everyone. Page builders offer a cost-effective alternative. You can achieve professional-looking results without the ongoing expense of hiring developers for every design update or content addition. This cost-efficiency makes page builders an attractive option for startups, small businesses, and individuals on a budget.
4. Visual Editing and Real-Time Previews
Page builders provide a visual editing experience, allowing you to see real-time changes. You can precisely control the layout, typography, colors, and other design elements, ensuring your website looks exactly how you want it to. This instant feedback empowers you to make decisions quickly and iteratively refine your website’s appearance.
5. Flexibility and Customization
Every brand and website is unique, and a page builder allows you to tailor your site to your needs. You can create custom layouts, add interactive elements, and integrate third-party plugins seamlessly. Whether you’re building an e-commerce store, a blog, a portfolio, or a corporate website, a page builder provides the flexibility to adapt to your requirements.
6. Stay Competitive
Staying competitive online requires having a modern, responsive, and user-friendly website. Page builders help you keep up with the latest design trends and technologies without extensive coding knowledge. This ensures your website remains visually appealing and functional, meeting your audience’s expectations.
Are you looking for more information on the top WordPress Page Builders? Read our informative blog, ‘Top 17 Best WordPress Page Builders For 2024.’
Features of a Good WordPress Page Builder
Before we compare Elementor vs Beaver Builder, it is important to discuss the top features every good WordPress page builder must have. Below are the top features of a good WordPress page builder:
Intuitive User Interface
One of the primary requirements for a great WordPress page builder is an intuitive user interface (UI). Users should be able to drag and drop elements, easily navigate through the builder, and customize their website without feeling overwhelmed. A clean and user-friendly UI ensures users can learn the tool quickly and create engaging web pages effortlessly.
Drag-and-Drop Functionality
The hallmark of a good page builder is the drag-and-drop functionality, which allows users to add, rearrange, and customize elements by simply dragging and dropping them onto the page. This feature eliminates the need for coding skills and makes web design accessible to a broader audience.
Pre-designed Templates
Pre-designed templates serve as a foundation for website creation. A robust WordPress page builder should offer a variety of professionally designed templates that cater to different niches and industries. These templates provide a starting point for users and can be easily customized to suit their specific needs.
Responsiveness and Mobile Optimization
In today’s mobile-centric world, websites must be responsive and mobile-friendly. A good WordPress page builder should facilitate the creation of websites that look and function seamlessly on various devices, including smartphones and tablets. This ensures a better user experience and can positively impact SEO rankings.
Extensive Element Library
An extensive library of elements is a vital feature of a powerful page builder. Users should have access to a wide range of content elements such as text, images, videos, buttons, forms, and more. Advanced elements like sliders, pricing tables, and testimonials should be available to enhance website functionality.
Customization Options
Customization is at the heart of web design, and a good WordPress page builder should offer extensive customization options. Users should be able to modify fonts, colors, backgrounds, spacing, and other design elements to match their brand or style preferences. Advanced users may also appreciate the ability to add custom CSS for further control.
Real-Time Editing
Real-time editing capabilities enable users to see the changes they make to their website in real-time. This feature allows for quick adjustments and ensures that users can visualize the final result as they work on their pages, eliminating the need for constant previewing.
SEO-Friendly Features
Credits: Pexels
Search engine optimization (SEO) is critical for driving organic traffic to websites. A quality page builder should provide SEO-friendly features, such as setting meta titles, descriptions, and alt tags for images. Integration with SEO plugins or tools is also advantageous for optimizing content.
Integration with Third-Party Plugins
WordPress offers an extensive ecosystem of plugins that can enhance website functionality. A good page builder should smoothly integrate with popular third-party plugins like WooCommerce for e-commerce, Yoast SEO for SEO optimization, and contact form plugins for lead generation.
Regular Updates and Support
A reliable page builder should receive regular updates from its developers to ensure long-term usability and compatibility with the latest WordPress versions. Responsive customer support is essential for addressing user queries and resolving issues promptly.
Export and Import Functionality
Exporting and importing page layouts are valuable for users who want to reuse or back up their designs. A good WordPress page builder should allow users to export their pages, templates, or entire websites for safekeeping or migration to another site.
Page Speed Optimization
Website speed is critical for user experience and SEO ranking. A quality page builder should generate clean and efficient code that contributes to faster loading times. Minimizing unnecessary code bloat is essential to maintaining optimal performance.
Also Read: Webflow vs WordPress: The Future of Web Design in 2024.
Now that we have discussed what a WordPress page builder is, why you need one, and its features, let’s compare Elementor vs Beaver Builder.
What is Elementor Page Builder?
Credits: WordPress Website
Elementor Page Builder is a highly sought-after WordPress plugin. It empowers website creators and designers to build stunning and dynamic web pages. It operates on a drag-and-drop interface, eliminating the need for coding skills and providing a visual, real-time editing experience. With Elementor, users can customize every aspect of their website’s layout, content, and design, including headers, footers, and sidebars.
It offers a feature-rich library of pre-designed templates, widgets, and blocks that can be easily inserted and customized, accelerating website development. Whether you’re a novice or a seasoned web designer, Elementor provides a versatile and efficient platform for creating visually appealing and responsive websites without complex coding or technical expertise. This plugin has become a go-to tool for WordPress users looking to design and customize their websites with precision and creativity.
Elementor Page Builder Features
When comparing Elementor vs Beaver Builder, exploring the features of both page builders can offer valuable insight into which is best for your individual needs. Below are the features of Elementor:
1. Drag-and-Drop Editor
Elementor stands out due to its intuitive drag-and-drop editor. The editor serves as the beating heart of this versatile page builder. With this feature, you can effortlessly add, arrange, and fine-tune elements on your web pages, simplifying the creation and customization of layouts.
All it takes is selecting a widget or section, dragging it onto your canvas, and then modifying it to align perfectly with your unique design vision. This seamless and user-friendly interface empowers novice and experienced web designers to effortlessly transform their ideas into captivating web pages.
2. Widgets Galore
Elementor boasts an extensive library of widgets covering various design and functionality needs. The collection provides many options, from basic text and images to advanced elements like interactive forms, dynamic sliders, and intricate pricing tables.
What sets these widgets apart is the ability to customize them extensively, allowing you to tailor their style, content, and behavior to match your project’s requirements. This abundance of widgets ensures virtually limitless possibilities when crafting unique and engaging web pages.
3. Responsive Design
Ensuring your website looks and functions flawlessly across various devices and screen sizes is imperative in the current digital landscape. Elementor simplifies this task with its comprehensive, responsive design features.
You can seamlessly preview and adjust your site’s appearance on different screens, from the smallest smartphones to tablets and expansive desktop displays. This empowers you to guarantee a consistent user experience, regardless of the device your visitors use to access your website.
4. Global Styles and Design System
Maintaining a coherent and polished design throughout your website is fundamental to establishing a solid online presence. Elementor provides an elegant solution with its global styles and design system.
With these tools, you can define and apply consistent fonts, colors, typography, and other styling elements across all pages and sections of your site. This ensures a cohesive and professional look, reinforcing your brand identity and user experience.
5. Template Library:
If you want to expedite your web design process or seek inspiration, Elementor’s expansive template library is your go-to resource. This treasure trove offers pre-designed templates tailored to website sections, pages, and themes.
You can import these templates and kickstart your project with just a click. Then, you have the creative freedom to customize them to align seamlessly with your brand’s unique personality and content requirements.
6. WooCommerce Integration
Credits: WordPress Website
Elementor’s seamless integration with WooCommerce is a game-changer for individuals venturing into the e-commerce realm. It empowers you to craft and customize every aspect of your online store, from product pages showcasing your offerings visually appealingly to optimizing your cart and checkout processes for a user-friendly shopping experience. With Elementor’s WooCommerce integration, you can easily create an enticing and effective online retail platform.
7. Dynamic Content
Elementor Pro elevates personalization with its dynamic content feature. This innovative capability enables you to infuse your web pages with dynamic data, such as automatically updated blog post listings, dynamically generated product grids, or custom fields that streamline content management.
This dynamic content approach reduces manual content updates, saving time and effort while ensuring your website stays relevant and up-to-date.
8. Built-In Revision History
Elementor’s built-in revision history feature helps users mitigate human errors. It allows users to rest assured knowing they have a safety net. This feature allows you to review and, if necessary, revert to previous versions of your designs. It’s an invaluable tool for maintaining a polished and error-free website, especially during the design and development stages.
9. Custom CSS
Elementor offers the ability to inject custom CSS code into any element or section for those seeking more extensive control over the styling of their web elements. This feature proves invaluable for developers and designers who wish to fine-tune the appearance and behavior of specific components, tailoring them precisely to meet their unique design requirements.
10. Collaboration Tools
Elementor Pro steps up with its collaboration tools in the era of teamwork and shared projects. These features facilitate simultaneous collaboration among multiple team members, enabling them to work on the same project concurrently. This streamlines the design and development process, particularly for agencies and teams, fostering efficient workflows and enhancing productivity.
Also Read: Drupal Vs WordPress: Choosing The Right CMS In 2024.
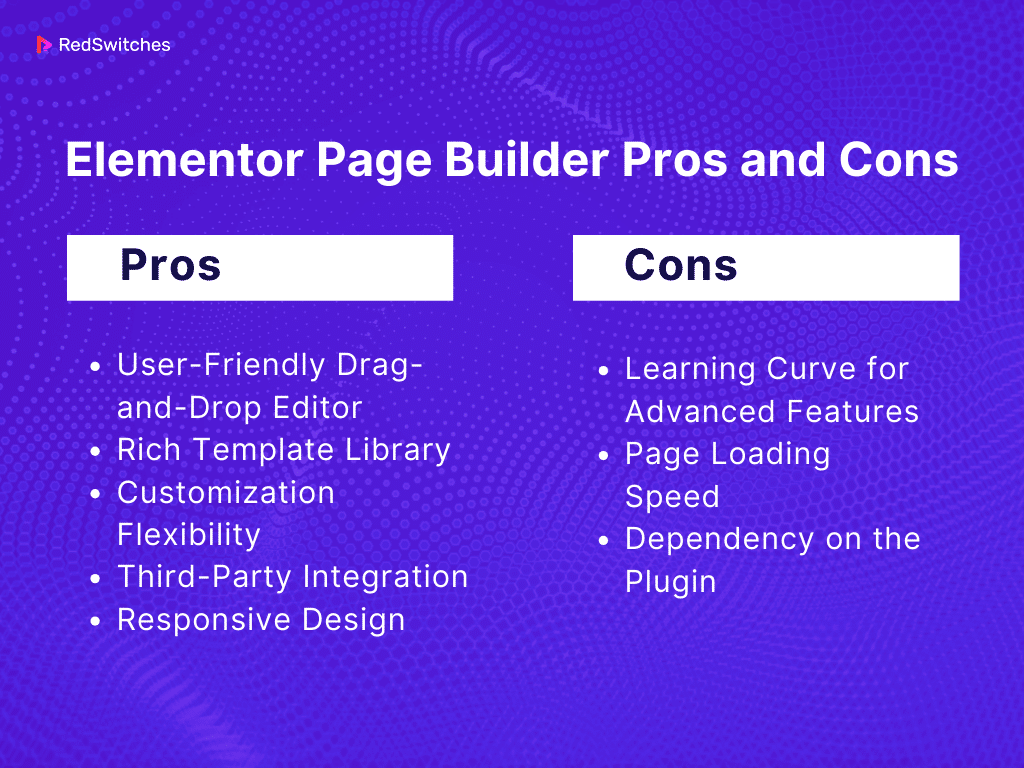
Elementor Page Builder Pros and Cons
Credits: FreePik
When contemplating between Elementor vs Beaver Builder, weighing the pros and cons of both page builders can offer helpful insight into which may be the better fit for you. Below are the pros and cons of Elementor:
Pros
- User-Friendly Drag-and-Drop Editor: Elementor’s drag-and-drop editor is incredibly intuitive, making it easy for both beginners and experienced developers to create stunning web pages without any coding knowledge. This user-friendly interface ensures that anyone can design a website with ease.
- Rich Template Library: Elementor offers a vast library of pre-designed templates for various website elements, from landing pages to contact forms. These templates provide a solid starting point for your designs and can save you considerable time and effort in the initial setup of your website.
- Customization Flexibility: Elementor gives you complete control over your website’s design. Customize every aspect of your site, from fonts and colors to spacing and layout, to perfectly match your brand’s identity. This level of customization ensures that your website stands out and aligns precisely with your vision.
- Third-Party Integration: Elementor effortlessly integrates with popular WordPress plugins and tools, ensuring compatibility with essential functionalities like SEO optimization, e-commerce, and marketing tools. This integration enhances your website’s versatility and expands its capabilities.
- Responsive Design: Elementor allows you to create responsive websites that adapt to different screen sizes. You can easily preview and adjust your design for desktop, tablet, and mobile devices, ensuring a consistent and engaging user experience across all platforms.
Cons
- Learning Curve for Advanced Features: While Elementor’s basic functions are user-friendly, fully leveraging its advanced features may require a learning curve. Features like dynamic content and theme building can be complex for beginners. Learning these advanced features can significantly enhance your website’s capabilities.
- Page Loading Speed: Elementor, like many page builders, can increase page loading times, especially if not optimized correctly. Users should implement performance optimization techniques to mitigate this issue, including image optimization and caching. Balancing design flexibility with page speed optimization is essential for a seamless user experience.
- Dependency on the Plugin: Once you build your site with Elementor, switching to a different page builder or theme can be challenging. This dependency can limit your flexibility in the long run. With Elementor’s widespread popularity and continuous updates, this concern is somewhat mitigated, as it is likely to remain a reliable choice for website design within the WordPress ecosystem.
Are you looking for a stellar WordPress theme to go with your chosen WordPress page builder? Read our blog, ‘2023’s Best Free WordPress Blog Themes.’
How to Use Elementor Page Builder?
Below is an in-depth, step-by-step guide on using Elementor to produce quality WordPress Pages:
Install and Activate Elementor
- Accessing the Plugin: Start by logging into your WordPress dashboard.
- Installation: Go to ‘Plugins,’ then ‘Add New.’ Here, you can search for ‘Elementor.’
- Activation: After finding Elementor, click ‘Install Now.’ Once the installation is complete, activate the plugin to start using it.
Create a New Page
- Page Creation: Navigate to ‘Pages’ on your dashboard and select ‘Add New.’
- Title Your Page: Assign a title to your new page to identify it quickly.
- Launch Elementor: Click the ‘Edit with Elementor’ button to redirect you to the Elementor editing interface.
Using the Elementor Interface
- Live Editing: Elementor provides a live preview of your site, making editing intuitive.
- The Elementor Panel: On the left side is the Elementor panel, filled with various widgets and settings for customization.
Add Widgets
- Selection and Placement: Choose from a range of widgets in the Elementor panel and drag them onto your page.
- Variety of Widgets: Widgets include headings, images, text editors, videos, buttons, and many other elements.
Edit and Style Widgets
- Customization: Click on any widget to edit its properties.
- Styling Options: The Elementor panel allows you to modify content, style, layout, and other settings for each widget.
Working with Sections and Columns
- Structure Your Page: Elementor lets you organize your page using sections and columns.
- Flexibility in Design: Add new sections, create columns, and place your widgets accordingly.
Responsive Design
- Adjust for Devices: Elementor’s responsive mode allows you to tailor your design for devices like mobiles and tablets.
Preview and Publish
- Preview Your Work: Use the ‘Preview’ button to check how your page will look live.
- Go Live: Once satisfied, click ‘Publish’ to apply the changes to your live website.
Advanced Features
- Enhanced Capabilities: Elementor Pro offers additional features like motion effects, global widgets, and custom CSS for deeper customization.
Save and Reuse Templates
- Efficiency in Design: Save your page layouts as templates and reuse them to maintain consistency across your site.
Additional Tips
- Learning Resources: Elementor offers various tutorials and resources for users to get acquainted with its features.
- Community Support: There is a large community of Elementor users. Engaging with forums and community discussions can provide valuable insights.
- Regular Updates: Update your Elementor plugin for new features and security improvements.
Also Read: 10+ Best Ecommerce WordPress Themes For 2023.
Elementor Reviews: The Positives and The Negatives
Credits: FreePik
When comparing Elementor vs Beaver Builder, Exploring user reviews can provide valuable information about their positive and negative aspects and which is more worth your time. Below are a few Elementor Reviews:
The Positives
- ‘The ability to create, save then import templates has been an amazing feature for me! The design function of the Elementor builder is perfect for all abilities. In no time you’ll have archives, pages, contact pages and blog posts all designed the way you want them!’ – Stefan B. (Source)
- ‘The biggest benefit for me was the sophistication of their visual Website Builder. I know some developers don’t actually like the visual website builders because they’re used to working with code directly and writing it out manually. But for me, I do minimal amounts of coding, and I would rather see a visual representation of my designs. Since I’m used to designing with something like Adobe Illustrator or Affinity Designer, I appreciate visual design. So for me, being able to see the design and to freely move things on the page very easily is very important for designing a website. Another big benefit to Elementor is that there are more advanced functionalities that you can do, compared to something like visual composer.’ – Jeffrey B (Source)
- ‘A Great Tool for Anyone, Especially those New to Website Dev.’ – Masud911 (Source)
The Negatives
- ‘Elementor is a powerful tool which enables totally unskilled people to design websites. BUT it comes at a price:
Elementor stores styles into the content (inline CSS) and pages are totally overloaded with unneeded scripts and CSS files, which is slow and not search-engine-friendly.
Elementor ignores the WP Site URL, which means that when you move a website (e.g. from staging to live URL), images and other media will be broken and you will need to fix all pages or start a fiddly database search.’ – baumannmusic (Source)
- ‘Require lots of paid plugin to work with it. Really annoying when you have to pay a separate charge for every single plugin that you plan on using.’ – Moses T. (Source)
- ‘Elementor used to not be a resource hog. I am running my ThinkPad Gen 11 with 64 GB RAM using FF and Elementor Pro is running as slow as a dirt. Never used to be like this. Time to switch to Beaver Builder.’ – Michael (Source)
Also Read: 12 Best WordPress Membership Plugins For 2024.
What is Beaver Builder?
Credits: Beaver Page Builder Website
Beaver Builder is a renowned WordPress plugin. It enables website owners and developers to create stunning, customized web pages without coding or technical expertise. It simplifies the process of building and designing websites by providing a drag-and-drop interface and a variety of pre-built modules and templates. With Beaver Builder, users can easily control their web pages’ layout, style, and content, making it a valuable tool for beginners and experienced web designers.
It offers a range of features, including responsive design capabilities, SEO optimization, and compatibility with third-party plugins and themes, making it a versatile choice for creating visually appealing and highly functional websites. Beaver Builder has gained popularity for its intuitive approach to website building, helping WordPress users craft professional-looking sites efficiently and effectively.
Beaver Builder Features
When comparing Elementor vs Beaver Builder, understanding the features of both page builders can offer excellent insight into which is best for your individual needs. Below are the features of Beaver Builder:
Intuitive Drag-and-Drop Editor
One key reason behind Beaver Builder’s immense popularity is its exceptionally intuitive drag-and-drop editor. This feature brings simplicity and power to your web design endeavors. This remarkable tool allows you to effortlessly construct and personalize web pages by dragging and dropping elements onto your digital canvas.
Whether you’re a seasoned web developer or a complete novice in web design, this user-friendly interface can help craft and refine your online presence with unparalleled ease and efficiency.
Front-End Editing
Beaver Builder’s front-end editing functionality lets users see how their changes will appear to site visitors in real-time. This innovative feature, which embraces the ‘What You See Is What You Get’ (WYSIWYG) approach, streamlines the web design process. It eliminates the need for constant back-and-forth between editing and preview modes, allowing you to refine your website’s aesthetics and functionality seamlessly.
Responsive Design
In the current digital world, where mobile devices dominate, responsive design is not a luxury but a necessity. Beaver Builder takes this need seriously and ensures that your websites look appealing and function seamlessly on screens of all sizes. With responsive design controls at your disposal, you can effortlessly tailor your site’s layout and appearance to various screen dimensions, thus enhancing the user experience across the board.
Pre-Made Templates
Beaver Builder’s extensive collection of professionally designed templates serves as a lifesaver for those moments when time is of the essence. These templates span diverse niches and industries, offering you a solid foundation on which to build your website. Whether launching a personal blog, an e-commerce store, or a corporate portal, these templates provide a head start, enabling you to kickstart your project and customize it to your unique vision easily.
Content Modules Galore
Beaver Builder simplifies content creation by offering an extensive library of ready-to-use content modules. These modules include images, videos, text, maps, and other essential elements. By simplifying the process of adding diverse content to your site, Beaver Builder saves you valuable time and effort, making your web design journey more efficient and enjoyable.
Theme Compatibility
Beaver Builder integrates seamlessly with most WordPress themes, ensuring you can retain your chosen theme’s design aesthetics without compatibility issues. This integration empowers you to leverage Beaver Builder’s robust page-building capabilities while preserving your website’s visual identity and appeal, giving you the best of both worlds.
Custom CSS and JavaScript
Beaver Builder offers the flexibility to incorporate custom CSS and JavaScript code for advanced users and web developers seeking to push the boundaries of design and functionality. This feature is a powerful tool for fine-tuning and enhancing your website’s appearance and performance, allowing you to meet your specific requirements and bring your unique vision to life.
Revision History
Mistakes can occasionally slip through the cracks in the web design realm. Beaver Builder’s revision history feature provides a safety net. Should something go awry during your creative process, this invaluable feature allows you to effortlessly roll back to a previous version of your web page, ensuring your website remains pristine and free from unintended errors.
SEO-Friendly
Search engine optimization (SEO) is critical for attracting organic traffic and enhancing your website’s visibility. Beaver Builder contributes to your SEO success by generating clean, SEO-friendly code. This means your website is primed for search engine success right from the start, offering a solid foundation for your SEO efforts and ensuring that your site ranks well in search engine results.
Extensive Add-Ons and Integrations
Beaver Builder’s functionality is not limited to its core features. It can be extended further through add-ons and integrations. Whether you require e-commerce capabilities, lead generation tools, or other specialized features, you’ll likely find an add-on or integration that aligns with your needs. This flexibility empowers you to tailor Beaver Builder to your requirements, ensuring your website meets your unique goals and objectives.
Read our blog, ‘25 Best WordPress SEO Plugins: Boost Your Site’s Ranking’, to learn about the best WordPress plugins.
Beaver Builder Pros and Cons
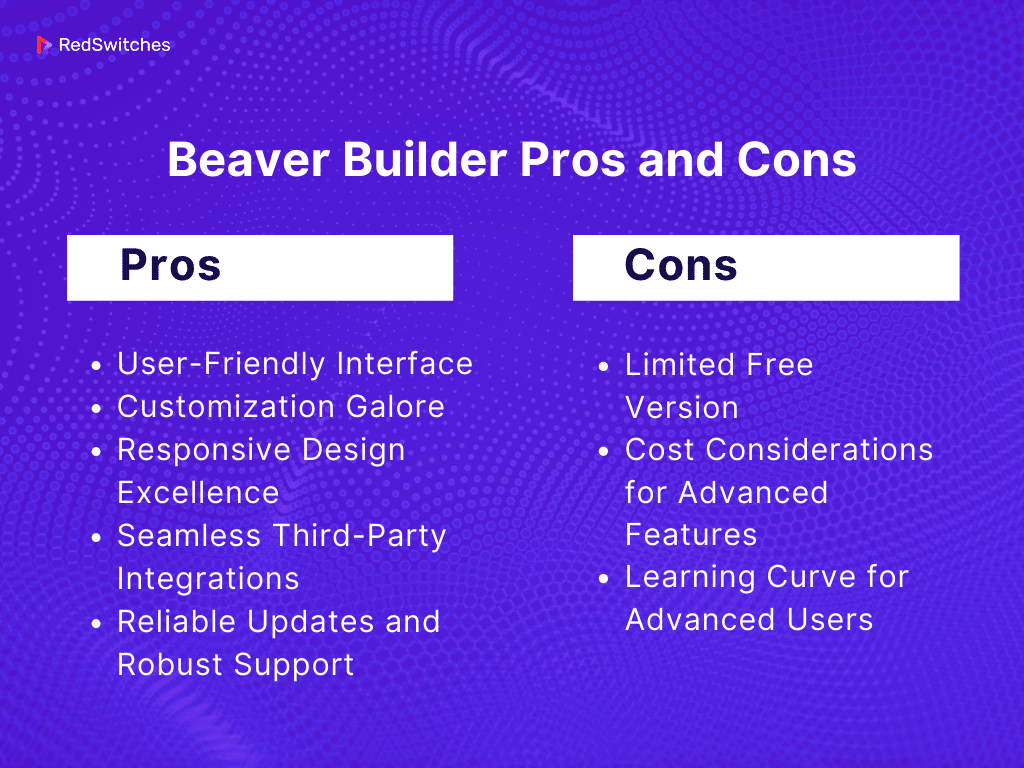
Credits: FreePik
When deciding between Elementor vs Beaver Builder, understanding the pros and cons of both page builders can provide valuable details into which may be the better fit for you. Below are the pros and cons of Beaver Builder:
Pros
- User-Friendly Interface: Beaver Builder’s drag-and-drop interface is incredibly user-friendly and intuitive. It is a valuable resource accessible to beginners venturing into web design and seasoned web designers looking for efficient tools to streamline their workflow. This feature lets users craft intricate and visually appealing layouts easily.
- Customization Galore: Beaver Builder’s array of customization options is impressive. You can fine-tune every aspect of your website’s design, from selecting fonts and colors to meticulously adjusting spacing and other intricate design elements. This extensive range of options ensures that your site can be tailored to reflect your unique style and branding, setting it apart in the digital landscape.
- Responsive Design Excellence: In today’s multi-device world, responsive design is paramount. Beaver Builder acknowledges this need by being designed with responsiveness as a core principle. A website built with Beaver Builder automatically adapts to various devices and screen sizes, guaranteeing that it looks stunning and functions flawlessly. The ability to preview and fine-tune your design for different breakpoints ensures a smooth user experience.
- Seamless Third-Party Integrations: Beaver Builder integrates with many WordPress plugins and widgets. This integration enhances your website’s functionality and opens up many possibilities. Whether you must incorporate forms for user engagement, create captivating galleries, or set up an e-commerce solution, Beaver Builder plays well with others, facilitating a smooth and feature-rich web development process.
- Reliable Updates and Robust Support: Beaver Builder thrives on a thriving community of users and developers. This vibrant ecosystem ensures that the plugin receives regular updates, keeping it in sync with the latest WordPress versions and industry standards. The result is a reliable tool that continually evolves to meet the ever-changing demands of web design.
Cons
- Limited Free Version: While Beaver Builder offers a free Lite version, it comes with certain limitations compared to the premium versions. Users seeking advanced features and a more comprehensive toolkit may need to invest in the paid versions, which can increase the cost of using Beaver Builder.
- Cost Considerations for Advanced Features: Some advanced features, like the Beaver Themer, may require additional purchases. While these features undoubtedly add value, they can also increase the cost of using Beaver Builder, especially for users with complex design and functionality requirements.
- Learning Curve for Advanced Users: Beaver Builder’s user-friendly nature is a boon for beginners. Advanced users aiming for highly customized designs or intricate layouts might encounter a learning curve. While Beaver Builder offers significant flexibility, there may be instances where coding from scratch provides even greater freedom and adaptability, which may necessitate advanced users to adapt to the platform’s constraints and conventions.
Also Read: Interview With WordPress Expert Warren Laine-Naida.
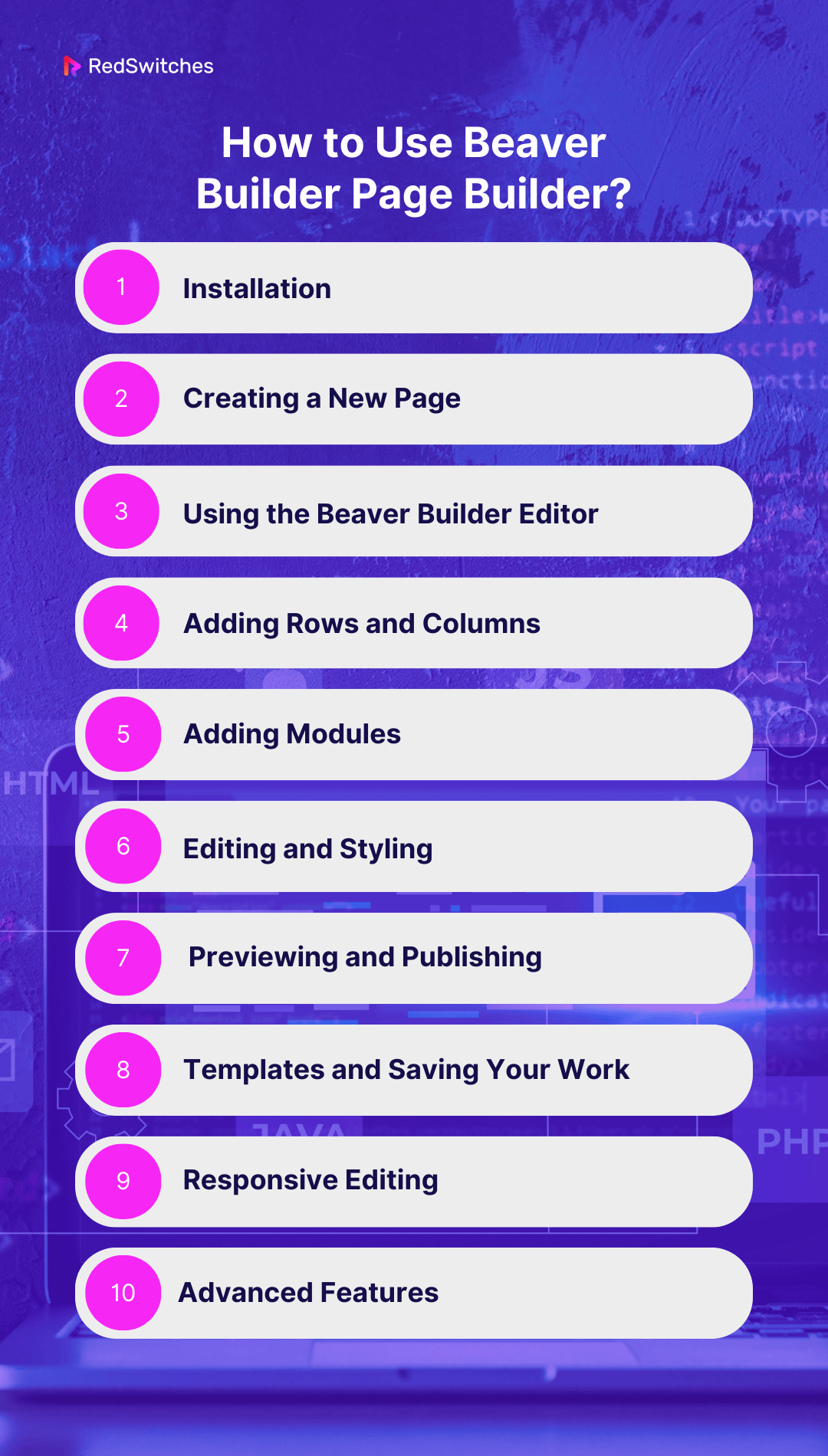
How to Use Beaver Builder Page Builder?
Below is a step-by-step guide on using Beaver Builder:
Installation
- Install the Beaver Builder plugin on your WordPress website. You can do this by going to your WordPress dashboard, navigating to ‘Plugins’> ‘Add New,’ searching for Beaver Builder and installing and activating it.
Creating a New Page
- To start building, go to ‘Pages’> ‘Add New’ in your WordPress dashboard. Give your page a title.
- Click on the ‘Launch Beaver Builder’ button at the top or in the WordPress editor area to open the Beaver Builder editor.
Using the Beaver Builder Editor
- Once the editor loads, you’ll see your page layout and a top bar with various options.
- You’ll find a panel on the right side with modules like text, images, buttons, etc., which you can drag and drop onto your page.
- Click on any element on the page to edit it. You can modify text, change colors, adjust sizes, and more.
Adding Rows and Columns
- To structure your page, you can add rows and columns. Click the ‘Add Content’ button in the top bar, then select ‘Rows.’ Drag your chosen row structure onto the page.
- You can adjust the width of columns by dragging the edges and adding modules into these columns.
Adding Modules
- Modules are the building blocks of your page. To add a module, click ‘Add Content’ and then select ‘Modules’.
- Choose the module you want to add (like a text editor, photo, or button), and drag it to the desired column on your page.
- Each module has its own settings that you can customize.
Editing and Styling
- Click on any row, column, or module to edit. You can change styles, spacings, backgrounds, and more in the settings on the left.
- Beaver Builder also offers advanced settings for further customization, like margins, paddings, responsive settings, and CSS classes.
Previewing and Publishing
- You can preview your page by clicking the ‘Done’ button in the top right corner and selecting ‘Preview.’
- Once satisfied with your page, click ‘Done’> ‘Publish’ to make your page live.
Templates and Saving Your Work
- Beaver Builder includes pre-built templates to use as a starting point.
- You can also save your layouts or modules as templates for future use.
Responsive Editing
- Beaver Builder allows you to view and edit how your page looks on different devices. You can switch between desktop, tablet, and mobile views for responsive editing.
Advanced Features
- Explore advanced features like Beaver Themer, which lets you create themes or integrations with other plugins for additional functionality.
Also Read: Wix Vs WordPress: Choosing The Best Website Builder In 2023.
Beaver Builder Reviews: The Positives and the Negatives
When comparing Elementor vs Beaver Builder, looking at user reviews can offer valuable insight into the page builder’s positive and negative aspects, helping you make an informed decision. Below are a few Beaver Builder Reviews:
The Positives
- ‘The guys at BB have solved so many tech problems for me it’s insane. If I would have to hire a developer each time it would be such a huge pain, not to mention money spent. Many of the issues I’ve experienced on my site have turned out to be some tiny thing that I would have never found myself. Smartest guys on the internet, in my opinion.’ – Clarkag (Source)
- CONGRATULATIONS ON THE EXCELLENT WORK! LOVED IT… -andremarcal (Source)
- I love this theme builder, works perfect and speedly. We mount all of our sites with this theme. We recommend the pro version and the Beaver Themer, awesome too. Increase everything you can do on a website. – victornunez (Source)
The Negatives
- I really do love this builder. It is so intuitive and easy to use. I love the features and how quickly i can build everything….here is the issue…. I have built a number of web sites with this builder and…sad to say…I am encountering serious lag issues. when the website gets a little bit too big….it starts to become really slow….. It seems to work almost like a memory leak. I have gone into a large website I needed to work on and the longer I was there ….the slower it got. It started suddenly crashing pages. I would save a module and it would become transparent like it was thinking and it would stay that way sometimes indefinitely….. This has happened a number of websites…. I finally come to suspect that the amount of resources this builder needs….creates drag and eventually causes pages to timeout and not save. If you have a small website that doesn’t have much going on – YOU WILL LOVE THIS BUILDER….I would caution using it with any business that carries an inventory or more than say 20 pages. I wish this was not the case. If this was fixed…. and didn’t have this lag issue – I would become a spokesperson for how easy it is to use. – insolito2022 (Source)
Also Read: Squarespace Vs WordPress 2023: 9 Critical Deciding Factors.
Now that we have discussed Elementor vs Beaver Builder individually, let’s compare the differences between Elementor vs Beaver Builder.
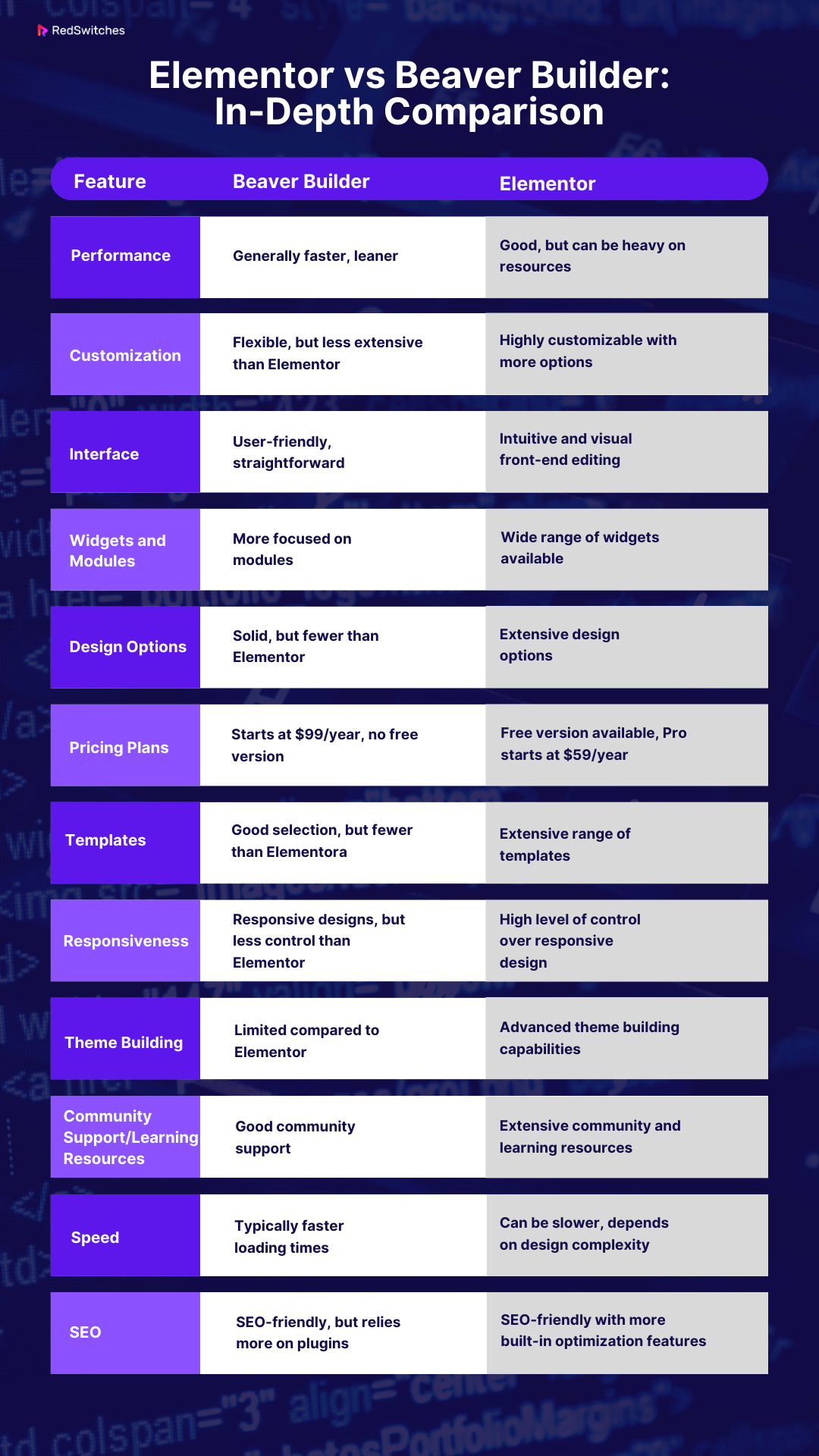
Elementor vs Beaver Builder: In-Depth Comparison
Comparing the differences between Beaver Builder vs Elementor can offer valuable details on which WordPress page builder is best for you. Below is a detailed comparison of the differences between Beaver Builder vs Elementor:
Elementor vs Beaver Builder: Performance
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of performance:
Beaver Builder’s Performance
Beaver Builder is renowned for its streamlined and efficient coding, significantly contributing to its stellar performance. This efficiency is most noticeable in faster page load times, a crucial factor for enhancing user experience and SEO rankings.
Its performance prowess is especially beneficial for larger websites or those with substantial traffic, where speed and responsiveness are critical. Beaver Builder’s lightweight nature ensures that your site remains agile and fast, even as it grows or experiences traffic surges, making it a top choice for performance-conscious developers and site owners.
Elementor’s Performance
Elementor offers rich features alongside a user-friendly and intuitive design interface. This abundance of features means that Elementor can be slightly more resource-intensive than Beaver Builder. While this doesn’t significantly hinder its performance for most standard websites, Elementor might contribute to slightly longer loading times on complex pages laden with numerous elements.
For most users, this minor trade-off is often outweighed by the extensive design flexibility and customization options that Elementor provides, making it a popular choice for those who prioritize design versatility over raw performance.
Elementor vs Beaver Builder: Customization
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of customization:
Elementor’s Customization
Elementor stands out in the customization field. Its extensive widgets, templates, and design options provide users with unparalleled creative freedom. The Elementor Pro version elevates this experience further, introducing advanced theme-building capabilities, dynamic content functionality, and seamless WooCommerce integration.
This extensive range of customizable options makes Elementor a go-to solution for web designers and developers aiming to create unique, visually striking websites without delving into the complexities of coding. It’s particularly favored by those who seek to tailor every aspect of their site, from the headers and footers to the most minor design elements.
Beaver Builder’s Customization
Beaver Builder offers robust customization options, focusing on usability and stability. Although it may not boast as extensive a widget library as Elementor, it includes all the modules and templates necessary to craft professional and aesthetically pleasing websites.
Its user-friendly interface is appealing to beginners, providing a less overwhelming experience and sufficient flexibility to meet most standard web design requirements. Beaver Builder balances simplicity and functionality, making it a solid choice for users seeking a straightforward yet versatile tool for their web design projects.
Elementor vs Beaver Builder: The Interface
Below compares the difference between Elementor vs Beaver Builder in terms of the interface:
Beaver Builder’s Interface
Beaver Builder is celebrated for its user-friendly design. Its interface is simple and intuitive, presenting users with a clean, uncluttered workspace. The drag-and-drop functionality is a core feature, making page-building accessible even for those without coding experience.
This approachability does not come at the expense of functionality, as Beaver Builder still offers a variety of styling options. The real-time live editing feature is particularly noteworthy, as it allows users to see the impact of their changes as they make them, enhancing the design process.
Elementor’s Interface
Elementor boasts a more sophisticated interface that caters to beginners and advanced users. It is equipped with a comprehensive range of styling options, making it possible to create highly customized and intricate designs. The front-end editor, intuitive and user-friendly, facilitates a seamless design experience.
This editor lets users instantly see their changes, streamlining the design process. Elementor’s interface is particularly well-suited for designers seeking an in-depth customization toolkit.
Elementor vs Beaver Builder: Widgets and Modules
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of widgets and modules:
Elementor’s Widgets
Elementor distinguishes itself with an extensive array of widgets. The basic version offers a significant selection of elements, from simple text and image widgets to sophisticated design elements like sliders and tabs.
Elementor Pro extends this offering substantially for those seeking even more functionality, including unique widgets tailored to specific design needs. This extensive library allows for unparalleled flexibility and creativity in website design.
Beaver Builder’s Modules
Beaver Builder, while not offering as extensive a range as Elementor, provides a solid selection of modules. These modules are designed for ease of use and effectiveness, covering all the essentials for building a functional and visually appealing website.
The modules, though fewer in number, are crafted to offer sufficient customization options. This makes Beaver Builder an excellent choice for users who want to balance simplicity and functionality in their design toolkit.
Elementor vs Beaver Builder: Design Options
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of design options:
Beaver Builder’s Design Options
Beaver Builder takes a more theme-centric approach, adopting your WordPress theme’s global styles by default. This approach allows for a cohesive style scheme across your website, which you can override with Beaver Builder’s tools.
When you work on a row or module in Beaver Builder, you’re presented with tabs for styling (including width, height, colors, and alignment), typography, and advanced options (like custom margins, responsive controls, and animations). A unique feature of Beaver Builder is the ability to set custom responsive breakpoints in the global settings, affecting all Beaver Builder content.
Elementor’s Design Options
Elementor applies its global styles to your content by default, which you can configure or turn off to use your WordPress theme’s styles instead. This flexibility ensures consistency across your site.
Elementor offers extensive control over the design with options for content (alignment, size), style (colors, typography), and advanced settings (custom margin/padding, animation, responsive controls). Its deep styling options include responsive controls to hide content on specific devices and the ability to add custom CSS directly to individual widgets or sections with Elementor Pro.
Elementor vs Beaver Builder: Pricing Plans
Credits: FreePik
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of pricing plans:
Beaver Builder Pricing
Besides a free version, Beaver Builder offers several pricing tiers:
- Standard: $99 per year (currently $74 per year). Includes the page builder plugin and unlimited sites but excludes the Beaver Builder Theme and multisite functionality.
- Pro: $199 per year (currently $149). Includes the Beaver Builder theme and multisite capability.
- Agency: $399 per year (currently $299). Includes all Pro features, multisite network settings, and white labeling.
- Ultimate: $546 per year (currently $409). Includes the Beaver Themer Addon Plugin and everything in the Agency package.
Note! Beaver Builder offers a 30-day money-back guarantee.
Elementor Pricing
Elementor has multiple plans:
- Essential: $59 per year (one pro website).
- Advanced Plan: $99 per year (currently $89) (3 pro websites)
- Expert Plan: $199 per year (currently $159) (25 pro websites)
- Agency Plan: $399 per year (currently $279) (1000 pro websites)
Elementor’s free version, due to its more extensive widget library, provides more flexibility than Beaver Builder’s free version.
Note! Elementor also offers a 30-day money-back Guarantee.
Elementor vs Beaver Builder: Templates
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of templates:
Elementor’s Templates
One of Elementor’s standout features is its extensive template library. It offers a diverse range of templates suitable for various industries and styles. These highly customizable templates enable users to modify layouts and styles to fit their needs easily.
The Elementor template kit is comprehensive, including various page designs, sections, and blocks. This range and versatility facilitate the creation of professional-looking websites efficiently and effectively, catering to novice users and experienced designers.
Beaver Builder’s Templates
Beaver Builder focuses on quality and ease of use while having a more limited template selection than Elementor. Its templates are designed with a clean and functional aesthetic, prioritizing usability and website performance.
Although the customization options in Beaver Builder might not be as extensive as those in Elementor, the available templates can be effectively tailored to meet most users’ requirements. The simplicity and performance-oriented design make Beaver Builder suitable for users who value a straightforward and efficient building process.
Also Read: Best WordPress Translation Plugins For Multilingual Websites.
Elementor vs Beaver Builder: Responsiveness
Below is a comparison of the difference between Elementor vs Beaver Builder regarding responsiveness:
Elementor Responsiveness
Elementor is particularly strong in creating responsive websites. It provides advanced tools for adjusting settings across different devices, ensuring optimal display and functionality on desktops, tablets, and mobile phones.
The ability to preview and edit layouts for various screen sizes directly within the page builder interface is a significant advantage. This feature underscores Elementor’s commitment to responsive design, making it a preferred choice for users who must ensure their website’s adaptability and user-friendliness across all devices.
Beaver Builder Responsiveness
Beaver Builder also offers effective responsiveness capabilities. It is designed to automatically adapt templates for mobile responsiveness, ensuring that websites look and function well on smaller screens. Beaver Builder also allows for customization in responsive settings, allowing users to fine-tune their designs for different devices.
While Beaver Builder may not offer as many advanced responsiveness features as Elementor, its approach to responsive design is robust, ensuring a high-quality mobile browsing experience for website visitors.
Elementor vs Beaver Builder: Theme Building
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of theme building:
Elementor Theme Building Functionality
Elementor stands out for its comprehensive theme-building functionalities. It enables users to craft custom headers and footers and even incorporate dynamic content, offering unparalleled customization. The Theme Builder, known for its user-friendly interface, is packed with various widgets and pre-designed templates.
This feature richness makes Elementor exceptionally versatile, catering to creating intricate layouts and themes. Whether it’s for a blog, e-commerce site, or corporate website, Elementor’s theme theme-building is designed to meet varying design requirements, accommodating both novice users and seasoned designers.
Beaver Builder Theme Building Functionality
Beaver Builder approaches theme building with a focus on stability and clean code generation. Although it may not boast the same variety of widgets or templates as Elementor, it compensates with its flexibility and reliability. A key component of Beaver Builder’s theme-building prowess is its Beaver Themer addon.
This addon enhances the core functionality, enabling users to develop custom themes efficiently. It’s particularly favored for its streamlined workflow and the ability to produce lightweight, performance-optimized themes.
Elementor vs Beaver Builder: Community Support/Learning Resources
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of community support/learning resources:
Elementor Community Support/Learning Resources
Elementor’s extensive community is a treasure trove of knowledge and resources. This vibrant ecosystem comprises a range of online forums, active Facebook groups, and numerous third-party resources. The community is a go-to source for comprehensive tutorials, step-by-step guides, and creative ideas for beginners and advanced users.
The wide array of learning materials makes navigating Elementor’s functionalities more accessible and fosters a collaborative environment for sharing insights and troubleshooting.
Beaver Builder Community Support/Learning Resources
While Beaver Builder’s community may be smaller than Elementor’s, it is notably rich in quality and engagement. The community’s supportive nature is a significant asset, especially for those new to website building. Beaver Builder’s team contributes to this with detailed documentation and prompt support.
The various forums and user groups dedicated to Beaver Builder are hubs for exchanging knowledge, solutions, and creative uses of the tool. This supportive environment ensures that users of all skill levels can maximize their use of Beaver Builder and stay updated with the latest practices and features.
Elementor vs Beaver Builder: Speed
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of speed:
Elementor Speed
Elementor, acclaimed for its comprehensive feature range and deep customization capabilities, offers a wealth of options for page design. While beneficial for creating unique and dynamic pages, this richness in features can sometimes result in heavier page sizes.
This increase in page size may affect loading times, a crucial factor in user experience and SEO ranking. Elementor has concerted efforts to enhance efficiency, focusing on updates that optimize speed and performance. Users can enjoy a blend of extensive features with a commitment to maintaining good site speed.
Beaver Builder Speed
Beaver Builder takes a different approach, emphasizing streamlined and clean code. This focus on minimalism often translates into faster page loading times, a crucial advantage in today’s fast-paced digital environment where speed is paramount.
Beaver Builder’s approach ensures that websites remain lightweight and efficient, avoiding the pitfall of overloading with unnecessary scripts or bloated code. This makes it a preferred choice for users and developers who prioritize speed without compromising functionality and aesthetic appeal.
Elementor vs Beaver Builder: SEO
Below is a comparison of the difference between Elementor vs Beaver Builder in terms of SEO:
Elementor SEO
When it comes to SEO, Elementor’s pages are designed to be SEO-friendly. It facilitates the optimization of essential on-page elements like meta titles and descriptions, seamlessly integrating with leading SEO plugins. This integration enables users to enhance their search engine visibility and performance effectively.
The complex structure of Elementor, while offering extensive customization, might introduce additional code. This extra code can necessitate further optimization efforts to ensure it aligns well with SEO best practices. Users need to balance Elementor’s rich features with the need for clean, efficient code to maximize SEO performance.
Beaver Builder SEO
Beaver Builder parallels Elementor in its commitment to SEO-friendliness. Its advantage lies in its lean and clean code base, which inherently supports SEO efforts. Search engines often favor websites that load quickly and efficiently, and Beaver Builder’s lightweight nature is conducive to this preference.
Its straightforward and uncomplicated structure means less potential for excessive code, reducing the need for extensive optimization. This aspect of Beaver Builder is particularly beneficial for users looking to achieve strong SEO performance without the complexities of handling additional code optimization.
Also Read: Update To The WordPress Latest Version In 6 Quick Steps.
Alternatives to Beaver Builder and Elementor
Although both Beaver Builder and Elementor are among the top WordPress page builders, several other WordPress page builders check all the boxes. Below is a list of a few alternatives to Beaver Builder and Elementor:
Thrive Architect
Credits: Thrive Architect Website
Thrive Architect is recognized for its strong emphasis on improving conversion rates, making it an excellent choice for online businesses and bloggers. Its primary purpose is to create persuasive websites.
Key Features
- Intuitive drag-and-drop editing interface.
- More than 330 templates designed to boost conversions.
- SEO optimization tools to enhance search engine rankings.
- Full compatibility with all WordPress themes.
Pricing
You can access it for $19 per month as part of Thrive Membership or pay a one-time fee of $67 for a lifetime license.
Divi Builder
Credits: Elegant Themes Website
Developed by Elegant Themes, Divi Builder stands out for its visual editing capabilities and versatility, catering to beginners and advanced users.
Key Features
- A wide selection of pre-designed templates and design elements.
- Real-time visual editing for immediate feedback.
- Highly customizable layout and design options.
- Strong support and an active community.
Pricing
Available for $89 per year or a one-time payment of $249 for lifetime access.
Visual Composer
Credits: Visual Composer Website
A pioneer in the WordPress page builder segment, Visual Composer is known for its user-friendly interface and extensive design options.
Key Features
- Real-time front-end editing for immediate results.
- A wide selection of content elements and templates.
- Complete compatibility with all WordPress themes.
Pricing
Available at $59 per year.
Brizy
Credits: Brizy Website
Brizy is gaining popularity for its user-friendly interface and contemporary design elements, catering to users who seek simplicity and effectiveness.
Key Features
- An easy-to-use drag-and-drop builder.
- Over 250 premium design blocks and elements.
- Innovative features like global styling and a mobile-friendly design approach.
Pricing
Starts at $49 per year, with multiple plan options available.
Breakdance
Credits: Breakdance Website
Breakdance Page Builder is designed for WordPress users, offering a user-friendly interface and a wide range of functionalities to create professional-looking websites. It caters to beginners and experienced designers, providing flexibility and control over the design process without requiring extensive coding knowledge.
Key Feature
- Visual Drag-and-Drop Editor, offering a live, front-end editing experience.
- Extensive Element Library with a rich library of elements and widgets.
- Responsive Design Capabilities (tools to ensure websites are responsive and mobile-friendly).
Pricing
Starting at $99.99/year, with several plans available.
Elementor vs Beaver Builder: Which is Easier to Use?
When choosing between Elementor vs Beaver Builder, one common query most individuals ask is which is easier to use. Let’s explore which WordPress page builder is more straightforward for beginners and non-tech savvy users:
Elementor – Intuitive and User-Friendly
Elementor is celebrated for its intuitive interface. The front-end drag-and-drop editor allows real-time editing, making it easy for beginners to see changes instantly. With its visual approach and extensive widgets, Elementor simplifies website building, allowing users to craft professional-looking sites without coding knowledge.
Beaver Builder – Straightforward and Efficient
Beaver Builder offers a clean and straightforward user interface. Its simplicity is a significant advantage for users who prefer a no-frills, efficient page-building experience. While it might not have as many features as Elementor, its ease of use is unparalleled, especially for those who value a more streamlined workflow.
Which is Easier?
Both Elementor and Beaver Builder are designed with user-friendliness in mind. Elementor’s visual editing and extensive features make it ideal for users who prefer a more hands-on, visually guided experience. With its simplicity and efficiency, Beaver Builder is perfect for users who want a straightforward, fast, and no-nonsense approach to page building.
Also Read: Best WordPress ECommerce Plugins In 2023.
Elementor vs Beaver Builder: Finding Your Ideal Match?
Both Elementor and Beaver Builder are top contenders in the WordPress Page Builder realm, but they may not be suitable for every type of user. It is advisable to consider the following factors to ensure you make a well-informed decision between Elementor vs Beaver Builder:
Consider the Pricing
Elementor offers a cost-effective entry point with a free version with basic features. The Pro version unlocks advanced capabilities starting at $59/year, making it accessible to users on various budgets. Beaver Builder is $99/year and doesn’t offer a free version. While it may require a slightly higher initial investment, many users find its robust and performance-oriented features justify the cost over time.
Consider What Features You Need:
Elementor is well-known for its extensive collection of widgets and design options. It is an excellent choice for users who desire extensive customization and creative freedom in their website design. Beaver Builder follows a no-frills, performance-centric approach, focusing on efficiency without unnecessary features. Your specific needs and preferences should guide your choice.
Consider Your Design Needs
Elementor’s vast library of templates and widgets allows for extensive customization, making it suitable for intricate and diverse design projects. If your website requires complex and unique designs, Elementor can be a compelling choice. Conversely, Beaver Builder’s simplicity caters to those seeking efficient and straightforward design work, making it practical for more streamlined and uncomplicated projects.
Evaluate the Learning Curve
Elementor’s feature-rich interface provides excellent flexibility, but it may require some time to fully master, especially for users new to web design. With its user-friendly and intuitive interface, Beaver Builder is particularly well-suited for beginners or individuals who prefer a straightforward, hassle-free approach. Consider your familiarity with web design tools and willingness to invest time in learning when deciding.
Assess Performance Needs
Evaluating your website’s performance requirements is essential. Elementor’s comprehensive feature set can lead to heavier resource usage, potentially impacting site speed, especially on less powerful hosting setups. Beaver Builder is optimized for performance and often delivers faster load times, which can be advantageous, especially if you use shared hosting.
Community Support and Resources
Credits: FreePik
Elementor boasts a large user base, translating into community-driven support and a wealth of learning materials, including tutorials, forums, and plugins. Despite having a smaller community, Beaver Builder provides its users with solid support and quality resources, ensuring you receive assistance when needed.
Also Read: A Guide To Create A Website From Scratch For Beginners.
Consider Responsiveness and SEO
When it comes to responsiveness and SEO, both Elementor and Beaver Builder strive to meet the essential requirements for a well-rounded website. In terms of responsiveness, both builders excel by providing responsive design capabilities. This ensures your website will adapt and display correctly on various devices, including smartphones, tablets, and desktop computers.
Regarding SEO, it’s worth noting that Elementor goes a step further by offering more built-in SEO features within its platform. These features can assist users in optimizing their content and website structure for search engines, potentially streamlining the SEO process and reducing the reliance on external plugins.
Theme Compatibility
Ensuring compatibility between your chosen page builder and your current or prospective WordPress theme is paramount. Compatibility issues can lead to frustrating setbacks. So it is critical to ensure that your chosen page builder and current WordPress theme are compatible and work seamlessly together.
Future Scalability
It is essential to anticipate your website’s growth and scalability. With its advanced features, Elementor offers a broader scope for expansion. This can be particularly advantageous if your web development needs are likely to evolve over time. Elementor’s flexibility and extensive feature set can accommodate more complex projects as your website matures.
Your Technical Expertise
Your level of web design expertise and familiarity with the WordPress platform should weigh into your decision-making process. If you have limited experience, you might prefer a page builder with a more intuitive and user-friendly interface, like Beaver Builder. It allows you to get started quickly and build your site relatively easily. If you possess a deeper understanding of web design and WordPress, you may find Elementor’s feature-rich environment more suitable for your needs.
Also Read: 12 Best WordPress Chat Plugins For 2023.
Conclusion – Elementor vs Beaver Builder
The choice between Elementor vs Beaver Builder depends on your specific needs and preferences. These WordPress page builders offer excellent functionality and ease of use, making them popular among web designers and developers.
If you’re looking for a highly customizable and feature-rich option with an extensive library of pre-designed templates and widgets, Elementor might be your best bet. Its intuitive drag-and-drop interface makes it accessible to users of all skill levels.
If simplicity and straightforwardness are your priorities, Beaver Builder’s clean interface and lightweight design may be more appealing. Its focus on performance and core functionality ensures a smooth user experience without overwhelming you with endless options.
No matter which page builder you choose, you need a reliable hosting provider to ensure your website’s performance and security. That’s where RedSwitches comes into play. With our top-notch hosting services, you can enjoy fast loading times, excellent uptime, and robust security features, giving your website the strong foundation to thrive online.
Whether you opt for Beaver Builder or Elementor, remember that your choice should align with your specific goals and preferences. Take the time to explore each builder’s features, experiment with their interfaces, and consider your long-term website needs.
Ready to launch your website? Partner with a dependable Dedicated Server hosting provider like RedSwitches today to ensure your site runs smoothly and securely for your visitors. Happy website building!
FAQs
Q. Which one is better, Elementor or Beaver Builder?
The choice between Elementor vs Beaver Builder depends on your needs and preferences. Elementor is known for its extensive features and wide range of templates, making it an excellent choice for a highly customizable builder. Beaver Builder offers a clean and lightweight design, ideal for simplicity and performance. There is no one-size-fits-all answer; it’s best to try both and see which better aligns with your goals.
Q. Is there something better than Elementor?
Elementor is one of the top WordPress page builders. Still, depending on your preferences and project requirements, options like Beaver Builder, Divi, Thrive Architect, and Visual Composer may better suit your needs.
Q. Is Beaver Builder worth it?
Beaver Builder is worth considering, especially if you value a straightforward, user-friendly interface and want a page builder that focuses on performance and core functionality. It’s a solid choice for many WordPress users.
Q. What is the disadvantage of using Elementor?
One potential disadvantage of using Elementor is its extensive features and third-party add-ons, which can make the user interface more complex for beginners. The free version may have limitations compared to the paid Pro version.
Q. Is Beaver Builder good for SEO?
Beaver Builder doesn’t directly impact SEO but can help you create SEO-friendly content and pages by providing a clean and efficient code structure. SEO success also depends on the quality of your content, keyword optimization, and other factors beyond the page builder.
Q. What is the best WordPress page builder?
The best WordPress page builder varies from person to person. Popular options include Elementor, Beaver Builder, and Divi. The ‘best’ builder depends on your specific needs, design preferences, and comfort with the builder’s interface. Try a few to see which one aligns best with your project goals.
Q. What is the difference between Elementor and Beaver Builder?
Elementor and Beaver Builder are two popular page builder plugins for WordPress sites. They both offer a drag-and-drop interface to design and customize the layout of your website.
Q. How does Beaver Builder compare to Elementor?
Beaver Builder and Elementor offer similar features like theme builders, but Beaver Builder doesn’t offer a free version like Elementor does. Additionally, Elementor is known for its extensive template library and Elementor Pro’s theme builder feature.
Q. Can I use Beaver Builder’s interface to design specific sections of a page?
Yes, Beaver Builder’s interface allows you to design specific sections of a page, offering a comprehensive range of landing page and content page templates to choose from.
Q. What can I expect from the free version of Elementor?
The free version of Elementor provides a user-friendly interface and basic design capabilities, making it a popular choice for those starting out with page building.
Q. What are the features offered by Elementor and Beaver Builder in their free versions?
Unlike Elementor, Beaver Builder’s free version, known as Beaver Builder Lite, doesn’t offer as many features and templates, but it still provides a solid foundation for building pages.
Q. How does Elementor’s theme builder compare to Beaver Themer from Beaver Builder?
Elementor Pro’s theme builder offers advanced customization options, while Beaver Themer provides similar features for Beaver Builder users to create custom themes.
Q. What sets Beaver Builder apart from Elementor?
Beaver Builder gives users the ability to upgrade to a more comprehensive version, Beaver Builder Pro, offering more advanced features for designing and customizing WordPress sites.
Q. What are the key differences between Beaver Builder and Elementor in terms of interface and design capabilities?
While both Elementor and Beaver Builder offer similar interface and design capabilities, their specific features and templates may differ, influencing your choice of page builder for your WordPress site.
Q. Can I use Elementor to design specific sections of a page?
Yes, Elementor provides a user-friendly interface to design specific sections of a page, and its extensive template library makes it a popular choice for designing various page elements.
Q. How do I decide which page builder, Elementor or Beaver Builder, is best for me?
Your choice of page builder ultimately depends on your specific needs and the features you require. It’s advisable to compare and evaluate the offerings of both Elementor and Beaver Builder to make an informed decision for your WordPress site.