Key Takeaways
- Client-side framework choice is paramount to success in 2024.
- Blazor and React are two major names in the client-side front-end development space.
- Blazor is a Microsoft .NET framework developed for client-side rendering using C#.
- React is a JavaScript library maintained by Facebook and used for User Interface (UI) development.
- Blazor vs React is a crucial choice, as the success of an application hinges on choosing the best option for the project.
- Blazor excels at enterprise-level use and offers server-side and client-side rendering.
- React is mainly used for client-side interactive app development.
- Both offer robust performance and pleasurable user experiences, with external factors like connection speed affecting results.
- Both are well-equipped for full-stack development and mobile app development.
- Both have inclusive communities and growing ecosystems with many third-party tools and learning resources.
Success as a web application in 2024 is challenging to achieve. The competition is tough, and almost every market is highly saturated and trying to maximize efficiency. The major difference-makers end up being the foundational choices developers make at the start. Blazor vs React for web framework is one such major decision that can massively impact the application’s future.
Everything from the application’s initial launch to its future updates and evolution depends on the framework. The choice must be carefully considered before beginning the development cycle.
Blazor vs React is a hot-button topic in this context. Both have risen to prominence in the client-side development scene and have their unique quirks. Let us play our part in the due diligence efforts with this in-depth Blazor vs React comparison.
Table of Contents
- Key Takeaways
- An Overview of Blazor
- Features of Blazor
- An Overview of React
- Features of React
- Pros and Cons of Blazor
- Pros and Cons of React
- Blazor vs React: A Detailed Feature Overview
- Blazor vs React: Choosing the Right Framework
- Conclusion
- FAQs
An Overview of Blazor
Image Credit: Microsoft
Blazor is a relatively recent framework developed by Steve Sanderson and released by Microsoft in 2018. Its primary objective was to allow developers to use C# for web User Interface (UI) design.
Blazor’s advent marks a significant turn in the web development landscape. Until Blazor came on the scene, JavaScript was the primary language for UI design. Blazor allowed experienced C# and .NET developers to enter the client-side development landscape and leverage the full extent of their skill sets. It was, in every sense of the word, a game-changer.
Functionally speaking, Blazor lets users build applications using a combination of HTML, C#, and CSS code. Blazor uses WebAssembly, It is a low-level Assembly-like language, to produce near-native performance results in modern web browsers.
Blazor is typically divided into two distinct models with unique operations:
- Blazor Server: This model manages dynamic UI updates over a SignalR connection. It allows for real-time server-side app execution, and data is sent to the client after being processed on the server. Clients do not need to download anything to use Blazor Server.
- Blazor WebAssembly: Blazor WebAssembly downloads the .NET runtime environment into the client’s browser. Much like JavaScript’s browser execution process, this model enables direct app execution by the client.
Features of Blazor
Blazor comes with a packed feature set to help get you started on your front-end development journey:
Full-Stack Development with C#
Blazor opens the door to full-stack development for C# developers. Allowing execution of client-side logic using C# allows proficient devs to evolve their skill set rather than needing to reskill. It also puts the sophisticated .NET libraries to use for client-side activities.
Rich Tooling and IDE Support
The .NET ecosystem brings with it incredibly robust tooling and IDE support. Visual Studio Code and Visual Studio are notable examples of newly available tools. Features like Intellisense and integrated Git control are also hallmarks of .NET, now available for client-side use with Blazor.
JavaScript Interoperability
Despite Blazor’s primary purpose being an alternative to JavaScript, it still allows developers the flexibility to leverage both. Blazor’s robust JavaScript interoperability ability lets devs have their cake and eat it, too. They can use the best that both JavaScript and .NET offer to create the best web experience.
All JavaScript libraries and frameworks are compatible with Blazor applications and can be used as needed. This interoperability also extends Blazor’s browser API coverage beyond what WebAssembly covers.
Component-Based Architecture
Like React and Vue.js, Blazor leverages a component-based architecture for web applications. Components are self-contained C# code and markup chunks with self-rendering logic and state management capability. They are reusable and can be nested within the code and shared between projects.
This modularity and code recyclability make Blazor a top choice among developers looking for a streamlined experience.
Full .NET Debugging
Developers can debug Blazor applications like any other .NET application using Visual Studio or Visual Studio Code. This debugging process includes both Blazor WebAssembly and Blazor Server applications, providing a consistent and powerful debugging experience that leverages all the advanced features of the .NET debugging tools.
Integrated .NET Microsoft Ecosystem
As a C#-based framework, Blazor enjoys access to the vast .NET ecosystem and can seamlessly integrate with other prominent .NET features. These include ASP.NET Core Identity for access control and authentication, SignalR for real-time application functionality, and Entity Framework Core for data access.
Mobile Blazor Bindings
Mobile Blazor Bindings is a feature that allows developers to build hybrid mobile applications with Blazor and its component-based model. With Bindings, Blazor can extend into the mobile app development market and be used for IOS and Android app development.
Server-Side Rendering
Blazor allows developers the option to leverage server-side rendering for applications. This feature can significantly improve load times and help with SEO efforts. The server-side rendering capability is notably relevant for applications requiring search-engine indexing or fast initialization.
Built-In Form and Validation Support
Form and validation support are built into Blazor by default. This makes it much easier to manage user inputs and provides a safe and secure data submission channel. Blazor’s data validation rules align with standard .NET data annotations.
An Overview of React
Image Credit: React
Developed in 2013 by Jordan Walke at Facebook, React has grown immensely popular as a JavaScript library. It was developed to satisfy developer desires for a streamlined, flexible environment for large-scale UI creation. It especially excels at managing UIs featuring frequently updated dynamic content.
React is primarily a library for building user interfaces in JavaScript. It is based on reusable components that can manage their own state. React only handles the application’s view layer but can be paired with other libraries for routing and state management (like Redux).
React applications are typically created as Single Page Applications (SPAs), where JavaScript dynamically updates the HTML and CSS as users interact with the application.
Features of React
React brings an array of valuable features to the UI development world. Notable characteristics of React include:
Component-Based Architecture
Components are the building blocks of React. Conceptually, a component encompasses everything needed for its rendering and operation. HTML markup, JavaScript logic, and CSS styling are all included in a component. The modular nature of components means the code is versatile and reusable. Developers can reuse components of one UI in another for streamlined development.
Components can also be nested within other components, adding complexity to the otherwise simple modular structure. This is similar to building small structures with Lego and combining them to make a superstructure.
JSX (JavaScript XML)
React uses the JavaScript syntax extension JSX for building HTML structures in the same file as JavaScript code. This use of JSX improves code readability and allows for an organic flow when writing compared to the more mechanical feel of usual template systems.
Virtual Document Object Model (VDOM)
React put forward the concept of a Virtual Document Object Model (VDOM), which allows applications to use an ideal virtual representation of a UI. This can then sync with the real DOM to dynamically update specific UI elements without affecting the rest. This minimizes the processing power required for running applications, saving resources and reducing load times.
One-Way Data Binding
With one-way data binding, developers can limit data flow to one direction. This increases data control and allows for more complex data manipulation. The state is typically held in the parent component and inherited by child components through props.
This whole system makes it easier to understand data, as there is less chaos in a one-way flow. Debugging also becomes much more straightforward in this system; devs can trace problems to the source without hassle.
Declarative UI
Declarative UIs are a neat function present in React. A declarative UI responds to descriptions. Developers can tell the UI what to render rather than how to render it. React uses a declarative UI and is responsible for keeping the UI updated and synced with the most recent state changes. Declarative UIs make interactive UI development much smoother and speed up overall development.
React Hooks
Hooks have been a core part of React since version 16.8. As the name suggests, they let developers hook into the React lifecycle and state features from function components. Hooks are unavailable inside classes since they allow you to use React without classes. Hooks allow for the reuse of stateful logic between components without affecting the component hierarchy.
Also Read: Django vs React: Finding The Best Web Framework in 2024
State and Lifecycle Management
Every component in React has a clear, well-defined lifecycle. Components allow for flexible state management over time in the life cycle methods, including functions like dynamic user input-based UI updates, data retrieval, and cleanup. Cleanup involves canceling network requests and timer invalidation.
Rich Ecosystem
React benefits from a robust ecosystem that includes a wide range of development tools, libraries, and frameworks. This includes state management libraries (Redux, MobX), routing solutions (React Router), and utilities for building complex applications.
Strong Community Support
Thanks to Facebook’s considerable backing and overwhelming community support, React can continually evolve and improve itself. New and old programmers will find the React community an open space for learning and growing as developers. Aside from the extensive official documentation, a vast collection of user-generated learning material, tools, and video guides are available at your fingertips.
Server-Side Rendering (SSR)
React also boasts server-side rendering capabilities, making it a viable choice for SEO-related applications. By integrating it with Node.js in the back end, developers can build highly responsive interactive UIs optimized for short initial load times.
Pros and Cons of Blazor
Blazor’s revolutionary appearance on the web development scene made it an instant hit among programmers. Let’s delve into Blazor’s strengths and weaknesses to better understand what it offers.
Pros
Blazor has trailblazed a new generation of .NET-based front-end development. Here are some of the major contributions Blazor has made thus far:
Latest Technology Support
Image Credit: Freepik
Microsoft makes sure to keep Blazor well-maintained. All the newest technologies make their way into the Blazor ecosystem. Blazor is very future-proof in this sense, as the community and Microsoft are both active contributors dedicated to making Blazor shine.
C# and .NET Ecosystem
Blazor brings the full power of the .NET and C# ecosystem to the development table. Both server-side and client-side development features are fully available for use with Blazor. This not only creates a highly consistent development experience but also lets C# aficionados enter the playing field as Blazor developers.
Full Stack Development
Blazor’s full-stack abilities eliminate the need for context-switching between C# and JavaScript. This vastly improves performance and makes the application snappy and responsive. Code can also be reused for efficiency.
Cons
Being relatively new, Blazor is still trying to work out some of the more problematic aspects of development. Let’s look at some areas of interest in this regard:
Limited Browser Support for WebAssembly
Image Credit: Freepik
WebAssembly is supported by most of the popular browsers used today. Problems arise when older browsers come into the equation. It is not guaranteed that Blazor will be able to run with WebAssembly on old browsers, which can limit application reach. Applications built entirely on WebAssembly may face a roadblock in reaching some of their audience while still using older browsers.
Young Ecosystem
Blazor is growing considerably, with an active and contributive community. However, it is still much newer than more established web frameworks. This means that Blazor is still maturing as an ecosystem.
The community is growing, and third-party tools and libraries are increasing. Still, it will be a while before it can adequately match more established frameworks, and although the resources may be limited, they are sufficient for most.
Performance Concerns with Blazor Server
Blazor Server relies on a persistent connection and can experience higher latency, as each user interaction involves a round trip to the server. This might not be suitable for highly interactive applications.
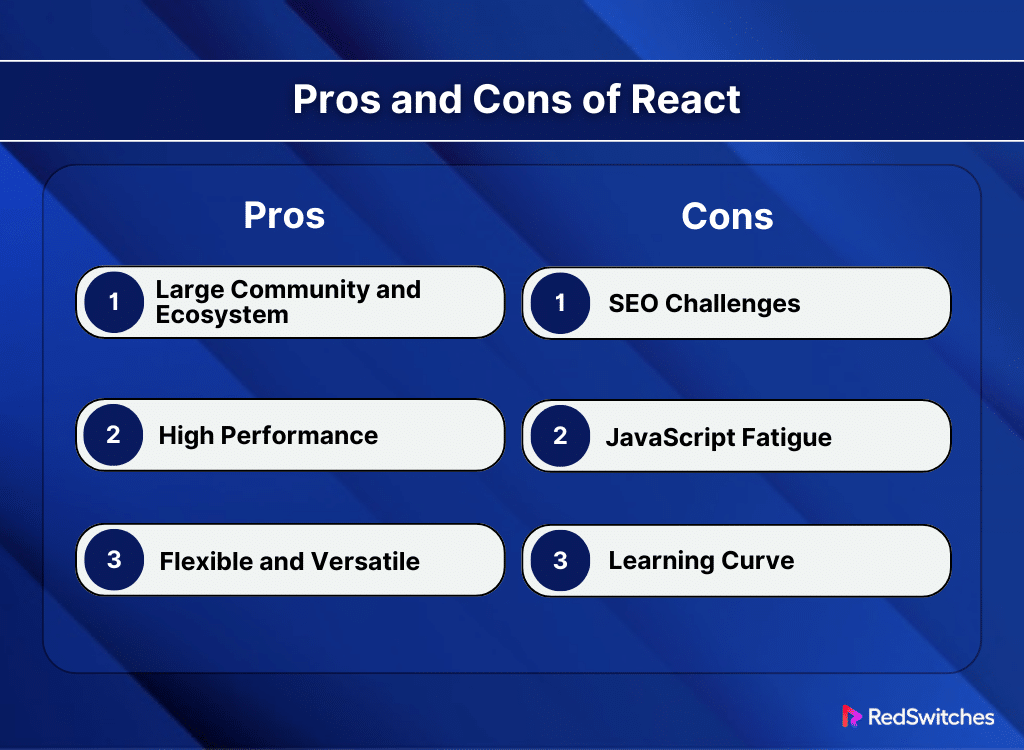
Pros and Cons of React
Before moving to comparisons, let’s highlight some of the notable advantages React brings to the development table;
Pros
React is now a foundational part of the internet and naturally has a lot of things going for it. Here are some of the interesting parts of the conversation:
Large Community and Ecosystem
React has built a massive community over the years. In fact, as of 2023, React is the second most-used web framework, with 40.58% of developers endorsing it. With such a significant market share, it is no wonder that such a robust community has rallied behind React. All of this community support directly enhances the React ecosystem.
A bigger community means more third-party tools and user-generated content are being produced. There are also online forums filled with React experts that help stumped developers find solutions to their problems. React’s expansive resource pool enhances the development experience and accelerates project completion. Everybody wins!
High Performance
React’s VDOM implementation significantly boosts application performance. Applications can load VDOM and only need to update certain parts of the UI, making React perfect for today’s fast-paced world. Applications needing frequent UI updates, like social media or news applications, can capitalize on React’s abilities.
Flexible and Versatile
React is not opinionated, which means it can seamlessly integrate into any project, including new and existing web applications. It can also be used with a variety of architectures and state management libraries (like Redux), offering flexibility in application structure.
Cons
Of course, there are always some trade-offs for so many benefits. Lets look at some of the drawbacks that balance React’s overall performance.
SEO Challenges
Image Credit: Freepik
Single-page applications (SPAs) built with React can face challenges with search engine optimization (SEO). SPAs typically fetch content from the server asynchronously and render it client-side using JavaScript.
When a search engine crawler accesses an SPA, it may initially receive an HTML document with little to no content. The crawler might not wait for asynchronous JavaScript calls to complete, which can result in the crawler missing most or all of the content that eventually gets rendered to the user.
JavaScript Fatigue
React’s flexibility and vast ecosystem are a double-edged sword. While it is a huge benefit to have such a diverse collection of tools, the risk of JavaScript fatigue is also present.
JavaScript fatigue is a term used by online developers to describe feeling overwhelmed by JavaScript’s ecosystem. With hundreds and thousands of variations of tools available, it is easy to get lost among the library’s shelves, so to speak. The bigger the library gets, the more it has to offer and the harder it is to understand and navigate.
Learning Curve
While React is mainly a JavaScript library, learning and navigating it is still quite difficult. The JSX syntax may present a challenge for inexperienced developers. A sound understanding of JavaScript features is also required to utilize React to its full potential properly. Community best practices are another important learning step, especially when it comes to state management in functional components.
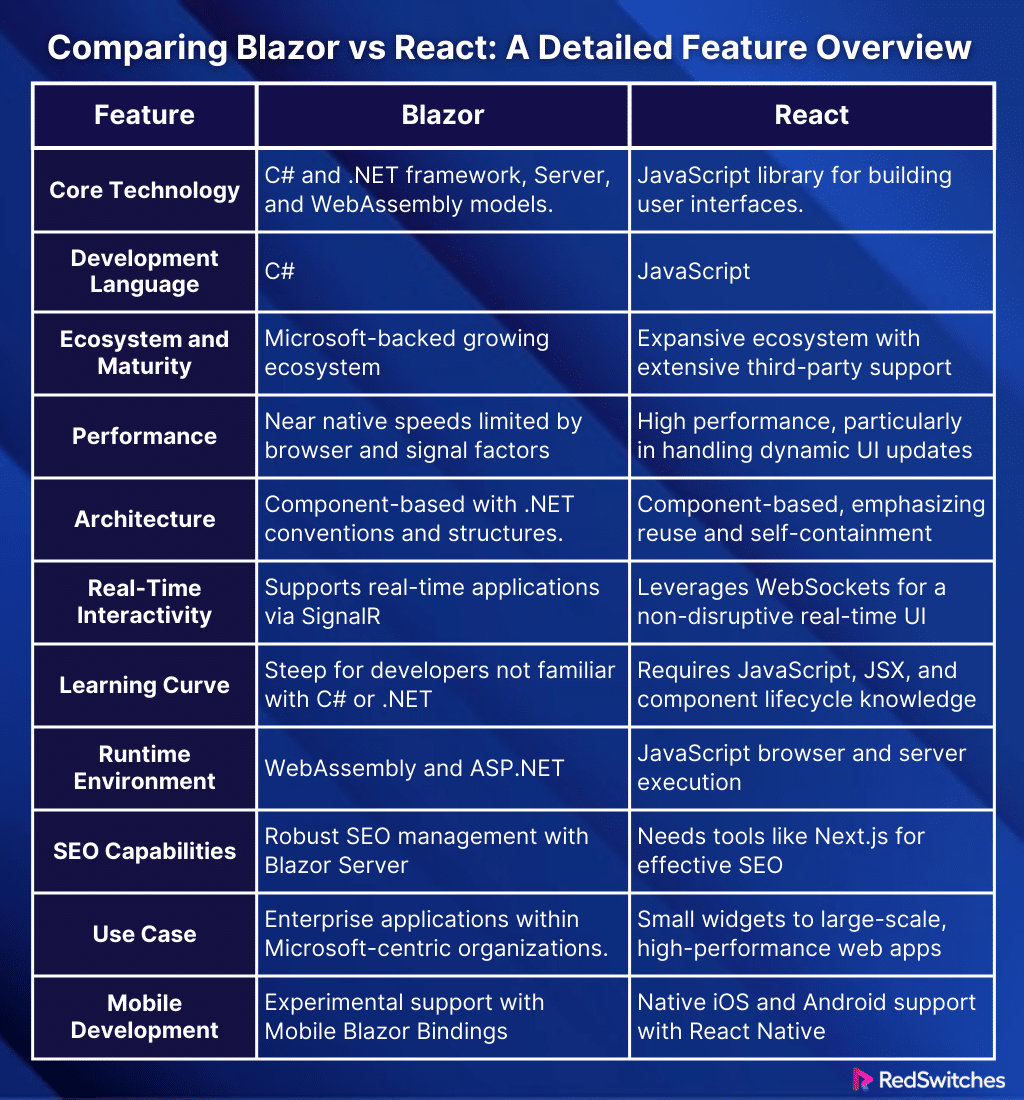
Blazor vs React: A Detailed Feature Overview
Let’s compare Blazor and React and see what happens. Will Blazor end up better than React or will React triumph over Blazor? We’ve covered major aspects of both the web frameworks.
Core Technology
The Blazor vs React debate starts off with a look at the core technologies on display.
Blazor is built on a C# language foundation and supported by the .NET framework. Its technological claim to fame is its ability to use C# for user interface design and management. Blazor offers support for both server-side and client-side rendering with Blazor Server and Blazor WebAssembly.
While not a framework, React is still quite comparable to Blazor as a UI design resource. React is a JavaScript library geared towards designing interactive, responsive UIs. It is particularly proficient at building Single Page Applications (SPAs). React is commonly used alongside tools like Redux to deliver a smooth user experience.
Development Language
Blazor operates on the C# language, making it the pioneer in using Microsoft’s .NET framework for front-end UI development. It requires no knowledge of JavaScript, allowing C# experts to seamlessly step into a full-stack developer role.
As a JavaScript library, it’s no surprise that JavaScript proficiency is expected when using React. With a solid foundation of JavaScript and frameworks like Next.js, developers can create elaborate interactive applications quickly.
As far as Blazor vs React is concerned, the development language is a big consideration when choosing. On the one hand, C# has been around for a while with many experienced developers but is still new to the front-end landscape. JavaScript, meanwhile, has become the go-to language for front-end development and is optimized for the job.
The development team’s experience and comfort with either language will be vital in deciding between Blazor and React for your next project.
Ecosystem and Maturity
Blazor vs React in terms of ecosystem is a nuanced subject. While relatively new, Blazor has rapidly expanded into a full-fledged front-end development ecosystem. It has all the essential tools available to accomplish most development goals. While it may not be as feature-filled as React, it is still enough for most projects.
React’s library and ecosystem are much more expansive than Blazor’s. As a beloved UI development library, React has amassed a substantial following. The community drives innovation, with more corporate and open-source tools and plugins coming out every week.
When deciding on Blazor vs React, it is important to judge based on the availability of needed tools rather than the size of the ecosystem. The project may dictate the need for tools only found in one or the other. It all depends on whether the framework has everything you need to do the job.
Performance
The Blazor vs React performance comparison is a pretty close race.
Blazor WebAssembly offers near-native performance but may struggle with initial load times. Blazor server, meanwhile, is a robust server-side rendering solution but can be held back by latency issues impacting real-time performance.
React is renowned for its highly responsive UI, held aloft by its immaculate Virtual DOM system. Thanks to the streamlined UI updating mechanism, React offers impeccable performance.
Blazor performance vs React is tricky, as external factors like latency and connection can affect performance. Overall, both provide a solid infrastructure for an uninterrupted experience, with performance varying case by case.
Architecture
React and Blazor both adopt a strict component-based architecture. The difference lies in the features available to each, with Blazor having .NET-native features like dependency injection at its disposal. React focuses heavily on component reusability and self-managed state technology in components.
Architecture is not that big of a factor in the Blazor vs React debate and primarily comes down to developer preference.
Real-Time Interactivity
Deciding on Blazor vs React based on interactivity is tough. Both are incredibly interactive and make for the ideal UI experience. Blazor uses its SignalR functionality to boost interactivity over low-latency connections without taxing the client. React uses WebSockets for real-time interactivity and is excellent at deftly handling state updates without interrupting user input.
Learning Curve
For beginner developers stuck on Blazor vs React as a starting point, the choice comes down to comfort. Blazor operates on the C# language and .NET framework, while React is built on JavaScript and works with frameworks like Node.js.
Both C# and JavaScript have pretty steep learning curves, with React taking a bit more time to learn. Modern JavaScript, JSX, and complex state management knowledge are required to navigate React. Beginners should give both a shot and see which suits them best.
Runtime Environment
Blazor provides a flexible runtime environment. It can be executed server-side or client-side, allowing developers to cater to audience preferences and user experience ideals.
React mainly operates in SPA form in browsers but has the option for server-side rendering using Node.js. Static sites can also be made with React paired with frameworks like Gatsby to provide a server-side rendered experience.
Once again, the React vs Blazor choice depends entirely on project requirements and developer choice. Both runtime environments are tried and true, and each has its share of quirks and potential issues that may arise. Blazor vs React measures up evenly when it comes to the runtime environment.
SEO Capabilities
SEO typically favors server-side rendering, as crawling and indexing require content to be swiftly rendered. Client-rendered web pages may not even be picked up by search engines, as they would appear barren during content loading.
What does this mean for Blazor vs React?
Both Blazor and React can utilize server-side rendering, with the latter needing more effort for proper implementation. Thanks to Blazor Server, Blazor is better-equipped out-of-the-box for SEO-dependent applications.
It is a fine line to walk, as with enough optimization, even client-side applications can work well for SEO. As a general rule, however, it is recommended to stick to server-side rendering.
Use Cases
Blazor’s biggest strength is its relation to Microsoft and the .NET framework. As of 2024, over a million organizations in the US alone use Microsoft in the office. Being so deeply integrated with Microsoft’s infrastructure and ecosystem, Blazor becomes the obvious choice for web development. Enterprise-level application projects are the ideal match for Blazor and its .NET feature libraries.
While not as grand as the Microsoft name, React is no small player. Its infrastructure is excellent and perfect for applications of all shapes and sizes. React can be used to create everything from small-scale widgets to full-blown large-scale applications.
Mobile Development
The mobile development landscape is a significant competitive battleground for modern businesses. With so many people having smartphones these days, crafting the perfect mobile app is critical. Mobile Blazor Bindings is Blazor’s framework for hybrid mobile application development. It is not a fully mature solution yet, and there remains much to explore.
React has a solid track record in the mobile app space, and its popularity and adoption are increasing. React uses the React Native framework to deliver highly responsive, easy-to-navigate, and visually appealing mobile apps.
While on the subject of React Native, here is an interesting Flutter vs React Native comparison for mobile development that delves deeper into the intricacies of it all.
With so much to discuss, it’s easy to lose track, so here is a handy feature comparison chart for quick reference!
Blazor vs React: Choosing the Right Framework
As we have demonstrated, the Blazor vs React comparison is no small undertaking. Both are designed and optimized for dynamic user interface creation and come with the core functionalities needed for an exciting development experience.
The contest comes down to the small things. You need to question scenarios like whether the app needs Blazor’s enterprise-level power or will React suffice. It’s all a matter of weighing the options and seeing which one edges out.
Conclusion
One thing is for sure: it will not be a clear choice. React and Blazor are so well-made and fleshed-out that there is no right or wrong choice, but only the choice that fits the project needs the best.
Let’s close the Blazor vs React debate with a short focus on the hardware aspect. We have highlighted how important server-side functionality is, but it’s not just about the framework used; the actual server is also a major consideration.
Think of an application as a building. The more complex the app, the taller the building gets. Imagine the server as the foundation on which the app is built. If erected on shaky ground, the whole thing could easily fall apart.
Sturdy buildings need firm foundations, and Redswitches Bare Metal servers are among the best foundations for your web applications. Why risk pairing your painstakingly crafted applications with subpar hardware when affordable server hosting is at your fingertips?
FAQs
Q. What is Blazor?
Blazor is a web framework from Microsoft that allows developers to build interactive web applications using C# instead of JavaScript.
Q. What is React?
React is a JavaScript library developed by Facebook for building user interfaces, primarily through a component-based architecture.
Q. What are the primary strengths of Blazor?
Blazor’s strengths include seamless integration with the .NET ecosystem, the ability to use C# for both client and server-side, and robust security features.
Q. What are the primary strengths of React?
React is known for its vast ecosystem, high performance, particularly in dynamic user interfaces, and its versatility across different platforms.
Q. How does state management compare in Blazor and React?
Blazor manages state within component classes using C#, while React uses hooks like useState and libraries like Redux or Context API for state management.
Q. Is Blazor better than React for SEO?
Both can be configured for enhanced SEO: React with SSR (e.g., using Next.js) and Blazor through its server-side capabilities.
Q. Can React and Blazor be used together in the same project?
Yes, they can be integrated, but it requires careful architectural planning to manage data flow and component interaction effectively.
Q. How do component libraries in Blazor compare to React?
React has a more extensive range of component libraries due to its larger community and maturity, whereas Blazor is rapidly growing its library offerings
Q. What kind of community support does Blazor have compared to React?
React’s community is larger and more established, providing extensive resources, while Blazor’s community is growing, supported by Microsoft and .NET developers.
Q. Is Blazor a good choice for a startup?
Blazor can be a good choice if the startup is invested in the Microsoft ecosystem, though React may offer quicker scaling and prototyping due to its flexibility and abundant resources.