Your chosen framework can significantly affect your entire web development experience and the result. When discussing web development frameworks, Django and React are two top contenders.
According to statistics, the most used web framework among developers worldwide, React, stood at 40.58%, whereas Django ranked at 13 with 11.47% of users. While this statistic may prove React to be more popular, it is essential to remember that both web frameworks offer unique features and functionalities.
In this blog, we have explored the difference between Django and React to help developers contemplating between Django vs React to make an informed decision. At the end of this blog, you will be able to understand Django vs React, which is better for your individual development needs.
Before we dive into a comparison of Django vs React, it is essential to discuss their individual definitions, features, and pros and cons.
Table Of Contents
- What is Django?
- What is React?
- Django vs React – Key Differences
- When to Use Django?
- When to Use React?
- Conclusion – Django vs React
- FAQs
What is Django?
Credits: Django Website
Django is a high-level, open-source web framework in Python. It encourages quick development and clean, practical design. The web framework was curated to simplify the process of building complex, database-driven sites. Django focuses on the reusability and ‘pluggability’ of components.
It provides an administrative interface created dynamically through introspection and configured via admin models. Its robust templating system includes form handling, URL routing, internationalization, session management, and access control.
Django is designed to facilitate the development of content management systems, featuring remarkable capabilities in handling text-heavy applications with complex data relationships.
Key Features of Django
Below are the key features of Django:
MTV (Model-Template-View) Architecture
Django follows the MTV architecture, a variant of the well-known MVC (Model-View-Controller) pattern. The Model layer handles the database and structures your data logically and easily. Templates deal with the presentation layer, allowing for a separation of content from HTML structure. This promotes clean design and ease of maintenance.
The View layer bridges models and templates, processing user requests and returning the appropriate response. This clean separation of concerns makes it easier for developers to work on individual components without affecting others.
ORM (Object-Relational Mapper)
Django’s ORM is a standout feature that enables developers to interact with the database through Python code instead of SQL queries. With it, you can define your data models entirely in Python, which Django translates into database tables and queries, supporting many databases.
This abstraction speeds up the development process and improves code portability across varying databases.
Built-in Admin Interface
One of Django’s most praised features is its automatically-generated admin interface. It’s a fully functional interface that Django creates dynamically for models you define in your code, making CRUD (Create, Read, Update, Delete) operations on database entries a breeze.
This extensible and customizable interface allows developers to quickly create a backend for site administrators with little to no code required, a significant time-saver in the development lifecycle.
Security
Django offers robust protection against numerous types of common attacks. It safeguards against XSS and CSRF attacks, SQL injections, and clickjacking by offering developers the tools and techniques to build a secure application.
Django’s user authentication system is another fortress, handling groups, permissions, user accounts, cookie-based user sessions, and groups.
Scalability
Django applications are known for scalability and effectively handling high-traffic demands. It follows the ‘shared-nothing’ architecture, allowing you to add hardware at any level – caching servers, web/application servers, or database servers.
The framework’s design also allows for utilizing several caching methods and middleware to optimize performance, ensuring your app can grow with your user base.
Django Rest Framework
For developers looking to build APIs, Django Rest Framework (DRF) is a powerful toolkit that sits on top of Django and offers a modular, customizable architecture for creating RESTful APIs. DRF offers a web-browsable API, serialization that supports ORM and non-ORM data sources, and a robust authentication and permission system. This makes it a go-to for developers who need to build complex, database-driven APIs that can scale efficiently.
Vast Ecosystem and Community
Django benefits from an extensive ecosystem with many third-party applications and a robust community. Developers can access various plugins for adding features or integrating with other services and platforms.
Django’s active community offers extensive documentation, coding guidelines, and forums where developers can seek support, significantly improving the framework’s accessibility and ease of use.
Interested in reading up on operating systems? Read our informative Operating Systems blog.
Also Read: Frameworks: Django vs Laravel – A Comprehensive Comparison in Web Development
Pros and Cons of Using Django
Pros
Rapid Development
Django’s ‘batteries-included’ comes with a commitment to providing an all-in-one solution for web development. This framework comes with ready-to-use components for authentication, session management, messaging, etc – allowing developers to go from concept to launch in record time.
Scalable and Reliable
High-traffic websites like Instagram and The Washington Post trust Django’s ability to scale gracefully. The framework’s architecture is designed to handle heavy traffic effortlessly while ensuring your web applications remain responsive and stable.
Outstanding Security
Security is not an afterthought with Django. It offers protection against common security threats, like SQL injection, forgery, and cross-site scripting. Developers enjoy new peace of mind knowing that Django continuously works to identify and patch new vulnerabilities.
Versatile
Django’s flexibility allows it to fit into virtually any web application project, from content management systems and social networks to scientific computing platforms. Its versatility makes it an attractive option for a wide range of industries.
Thriving Community and Documentation
With a large, active community, finding help, plugins, and additional resources is rarely an issue. Django’s comprehensive documentation is among the best in the open-source world, making it accessible to newcomers and a handy reference for seasoned developers.
Cons
Monolithic Framework
Django follows a ‘monolithic’ approach, which may not be well-suited for microservices architectures where services are often built using different technologies. This can lead to issues when decoupling services for independent scaling or development.
Learning Curve
While Django’s documentation is excellent, the framework has a steeper learning curve than other lighter-weight frameworks, particularly for novices. The complexity of its several components can be daunting at first.
ORM Limitations
Django’s ORM is fantastic for regular database tasks but can be restrictive when dealing with complex queries. Developers may sometimes need to execute raw SQL, which can be time-consuming and negate some of the ORM‘s benefits.
Interested in reading up on frameworks? Read our informative Frameworks blogs.
What is React?
Credits: React Website
React is an open-source JavaScript library for curating user interfaces, especially single-page applications. React’s core principle is the creation of reusable UI components that manage their state, thus facilitating the development of interactive user interfaces.
It uses a virtual DOM (Document Object Model) to improve performance. Any changes in the user interface are first performed on the virtual DOM, which then efficiently updates the actual DOM, leading to smooth user experiences.
React’s declarative nature allows developers to describe how UIs should look for different states in the application. This simplifies the coding process and makes the code more predictable and accessible to debug.
Due to its component-based architecture, extensive ecosystem, and robust community support, React has become the go-to tool for front-end development, embraced by large enterprises and startups.
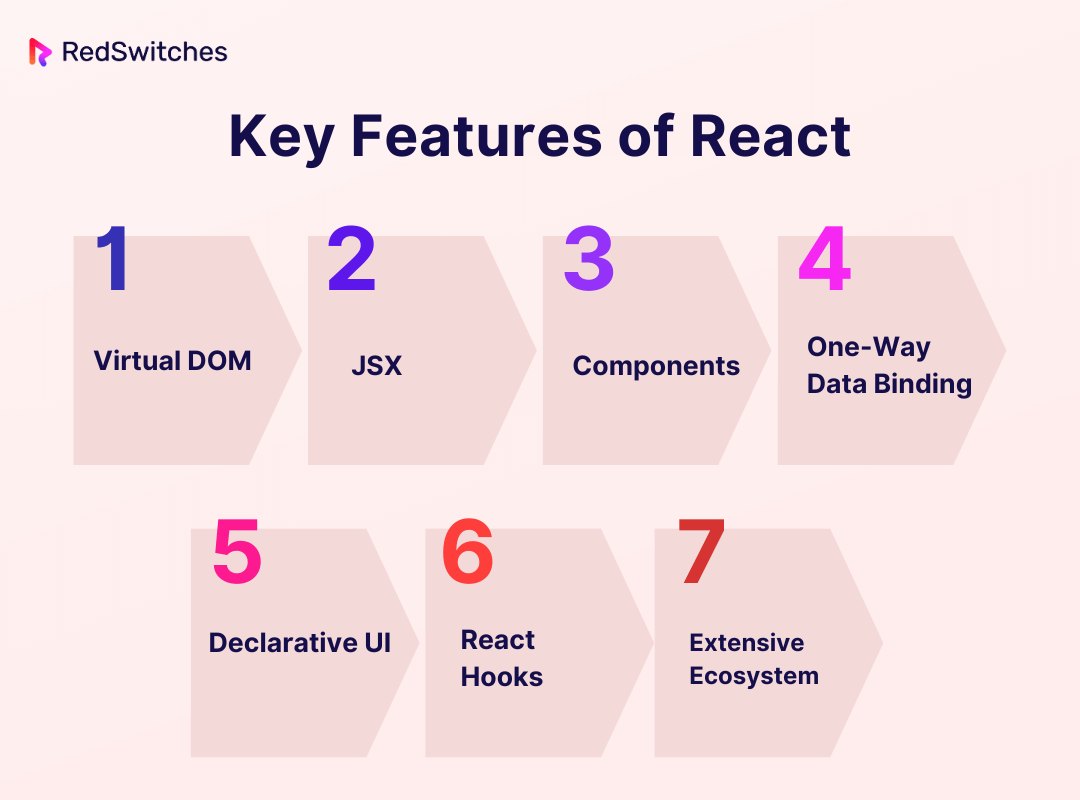
Key Features of React
Virtual DOM
Virtual DOM in React is a game-changer for performance optimization. Unlike the traditional full refresh model, React’s virtual DOM updates only the changed components. This leads to significant performance gains, as the virtual DOM calculates the most efficient way to update the browser’s DOM.
By minimizing direct manipulation of the DOM and batch updating changes, React minimizes the costly operations that can slow down web applications, offering a remarkable user interface experience.
JSX
JSX (JavaScript XML) is the syntax extension for JavaScript in React. It enables developers to write HTML structures in the same file as JavaScript code, producing an easy-to-understand and debug code.
The blend of markup and logic is processed and transformed into JavaScript calls before rendering, offering a concise and clean way to describe the tree-like structure of the user interface.
Components
At the heart of React’s architecture are components. These encapsulated units manage their state and compose to form complex user interfaces. React’s component-based structure offers a high degree of reuse and promotes a clean separation of concerns.
This modularity makes code more maintainable and fosters a collaborative design system where components can be shared across projects and teams, leading to faster development and a consistent UI across the board.
One-Way Data Binding
One-way data binding ensures a single source of truth for a state within a component, reducing bugs related to the data flow. This unidirectional data flow means that when designing a React app, you often nest child components within parent components.
As the state is passed down from parents to children via props, and only component state or lifecycle methods can change it, this predictable data flow improves the application’s stability. It simplifies the debugging process.
Declarative UI
React’s declarative nature allows developers to describe what the UI should look like for any given application state without saying how to achieve it exactly. This abstraction simplifies building complex interactive UIs, as the underlying library handles the updates and rendering logic.
When the state of an object changes, React knows how to update only the relevant parts that need re-rendering, making the code more readable and accessible to debug.
React Hooks
React Hooks lets developers ‘hook into’ React state and lifecycle features from function components. Introduced in version 16.8, they allow the use of state and other React features without writing a class.
Hooks have been a revolutionary feature that enables a functional approach to component logic without losing stateful capabilities. They’re beneficial for sharing stateful logic between components without resorting to complex patterns like higher-order components or render props.
Extensive Ecosystem
React’s extensive ecosystem is a vital feature that contributes to its popularity. With a wide range of libraries and tools available, React’s ecosystem provides solutions for state management (like Redux or Context API), routing (React Router), form handling (Formik), etc.
The community support is robust, and there’s a package for almost every need, lowering developers’ time on boilerplate code and allowing them to focus on business logic.
Also Read: What Is Schema In Database? Breakdown of 9 Key Aspects.
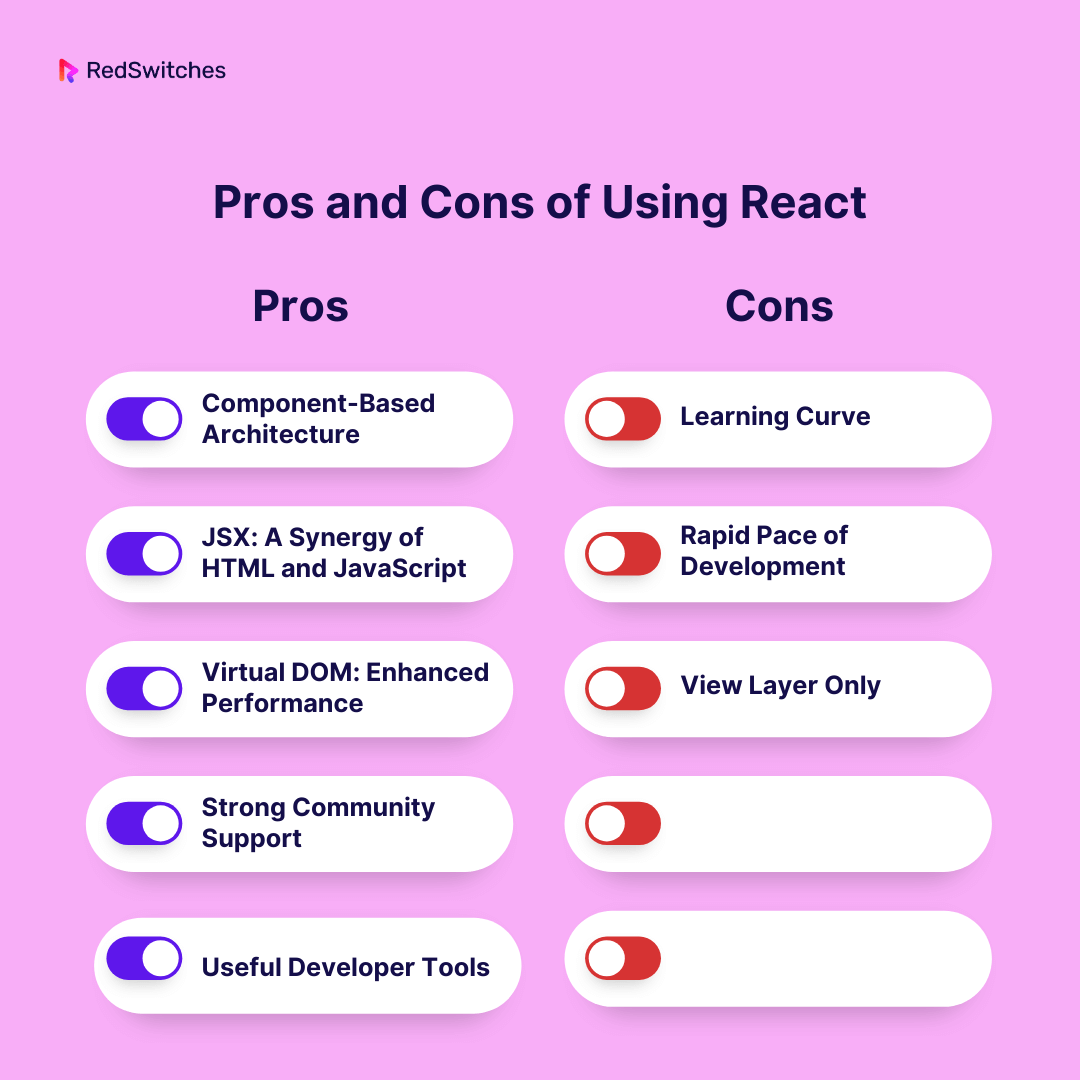
Pros and Cons of Using React
Pros
Component-Based Architecture
React’s biggest draw is its component-based structure, which allows developers to break down the complex UI into more manageable, reusable pieces. These components can be developed and maintained independently, significantly improving the project’s scalability and manageability.
JSX: A Synergy of HTML and JavaScript
React uses JSX, a syntax extension that allows HTML to coexist with JavaScript. This synergy offers a more readable format than plain JavaScript. The declarative nature of JSX makes it clear what the UI will look like, streamlining the development process.
Virtual DOM: Enhanced Performance
React implements a virtual Document Object Model (DOM) – a smart way of minimizing direct interaction with the DOM and thus improving the performance of web applications. The virtual DOM updates only the sections of the page that have changed instead of reloading the entire page, fostering faster and more efficient performance.
Strong Community Support
Having been developed and maintained by Facebook, React enjoys robust community support. Many developers contribute to its development, meaning resources, tools, and solutions to problems are readily available. This ecosystem is an invaluable asset, as it facilitates learning and problem-solving.
Useful Developer Tools
React offers multiple tools, like React Developer Tools, to make developers’ lives easier. It serves as a browser extension allowing developers to inspect the React component state, hierarchy, and props in Chrome and Firefox DevTools. This offers profound insight into the inner workings of an application.
Cons
Learning Curve
Despite its component-based simplicity, React’s learning curve can be steep for beginners. JSX, component lifecycle, and state management concepts require a solid understanding of JavaScript and modern front-end development practices.
Rapid Pace of Development
The React ecosystem is evolving rapidly, with frequent updates and new tools constantly emerging. While this has benefits, continuous improvement can also mean that developers must regularly update their skills and codebases to stay current, which can be challenging.
View Layer Only
React is a library for building user interfaces, which means it is only concerned with the view layer of an application. This contrasts with full-fledged frameworks like Angular, which provide a more integrated solution for developing a complete front-end application. Developers often must integrate other solutions for state management, routing, and interaction with APIs when working with React.
Now that we have discussed the definitions, features, and pros and cons of Django vs React, let’s explore the difference between Django vs React.
Are you new to the world of databases? Read our informative blog, ‘An Introduction To Database: Types, Understanding DBMS & More.’
Credits: FreePik
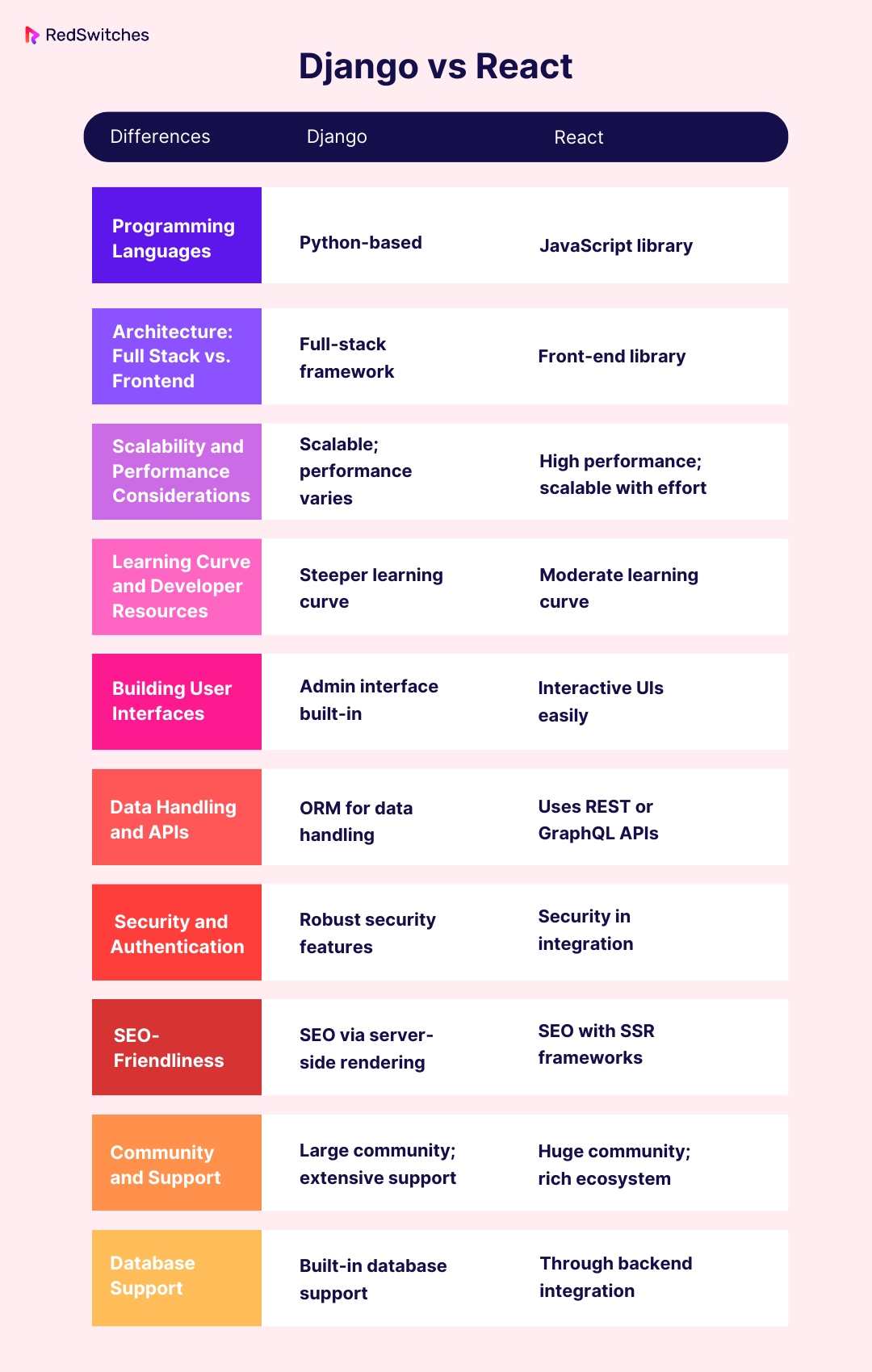
Django vs React – Key Differences
Comparing the differences between Django vs React can offer valuable insight into which technology is best for your specific needs. Below are the 10 key differences between Django vs React:
Programming Languages
Below is a comparison of the difference between Django vs React in terms of programming languages:
Django
Django is a high-level Python web framework encouraging rapid development and clean, pragmatic design. Python’s syntax is clear and elegant, which makes Django an accessible framework for developers at varying experience levels.
Django’s use of Python benefits from its versatility, including its use in data analysis, machine learning, and scientific computing.
React
React is not a framework but a JavaScript library developed by Facebook to create user interfaces. JavaScript is the web language, and with React, it extends its reach into creating interactive and stateful UI components. Since JavaScript is widely used in web development, React developers can use their knowledge across various application scenarios, like mobile apps with React Native.
Architecture: Full Stack vs. Frontend
Below is a comparison of the difference between Django vs React in terms of architecture:
Django
Django is often called a ‘batteries-included’ framework because it provides several tools for building web applications. It follows the Model-View-Template (MVT) architecture, a variant of the traditional Model-View-Controller (MVC) framework. It handles both the front-end and the back-end aspects of web development. This makes Django a full-stack solution, equipped with an ORM for database migrations, middleware support, and an automatic admin interface.
React
React is strictly concerned with the view layer of an application (the front end). It enables developers to create encapsulated components that manage their own state and then compose them to make complex UIs.
Since it doesn’t dictate back-end operations, React can be integrated with any back-end of choice, making it flexible and a favorite for single-page applications (SPAs) that require dynamic page updates.
Scalability and Performance Considerations
Below is a comparison of the difference between Django vs React regarding scalability and performance considerations:
Django
Django’s monolithic architecture can come with both benefits and drawbacks regarding scalability. It’s designed to help developers take applications from concept to completion as quickly as possible, but it can become time-consuming for large-scale applications.
With proper design patterns and system architecture, Django can scale effectively for high traffic. Django’s ORM simplifies data operations, but it may require more database optimization at scale.
React
React naturally scales well on the front-end, especially with its virtual DOM feature, which optimizes how the UI updates. This leads to better performance, which is critical in large-scale applications where frequent UI updates are common. React’s component-based architecture makes maintaining and scaling large applications easier, as each component can be managed independently.
Learning Curve and Developer Resources
Below is a comparison of the difference between Django vs React in terms of learning curve and developer resources:
Django
For developers familiar with Python, Django’s learning curve is fairly moderate. Its comprehensive documentation and a wide array of third-party libraries mean extensive support is available for developers. The framework also reduces the need to integrate various tools, simplifying the learning process for beginners.
React
React has a steeper learning curve, especially for those new to JavaScript or functional programming concepts. Its popularity has given rise to an immense ecosystem and community. There is a wealth of guides, tutorials, and third-party tools available.
The reusable components paradigm and the use of JSX (a syntax extension that allows mixing HTML with JavaScript) can be initially confusing, but they are powerful features once mastered.
Building User Interfaces
Below is a comparison of the difference between Django vs React in terms of building user interfaces:
Django
Django, a back-end framework, is not mainly used for building user interfaces. It follows the Model-Template-View (MTV) architecture, where the template generates the HTML. While Django templates can generate HTML content that forms user interfaces, they are server-side and can be limiting for dynamic and interactive UIs that require client-side functionality.
React
React is specifically designed to build engaging user interfaces. It allows developers to create reusable UI components that manage their state, leading to highly interactive and dynamic user experiences. With React’s virtual DOM, updates are fast and efficient, reflecting real-time changes without reloading the entire page.
Data Handling and APIs
Below is a comparison of the difference between Django vs React regarding data handling and APIs:
Django
Django has an ORM (Object-Relational Mapper) that allows easy database manipulation through Python code instead of SQL. It simplifies data handling by providing a high-level abstraction to interact with the database.
Django Rest Framework (DRF) is a powerful and flexible toolkit in Django for building Web APIs. It is a notable plus for developers who expose their data or application functionality over a RESTful interface.
React
React doesn’t dictate how to fetch or manage data. It focuses on UI rendering. It pairs well with libraries like Axios for making HTTP requests or Redux and Context API for managing application state.
When building an application with React, you would typically consume APIs (possibly built with Django) and handle data on the client side, providing a layer of separation between the UI and back-end logic.
Security and Authentication
Below is a comparison of the difference between Django vs React in terms of security and authentication:
Django
Security is a stronghold of Django. It has built-in protections against many types of security threats by default. It also provides a session-based authentication mechanism. This makes it more convenient to manage user accounts and permissions.
React
While React itself doesn’t come with built-in security features or an authentication system, it can be securely integrated with other systems through best practices. It must be integrated with security libraries or frameworks to handle security threats.
Authentication can be implemented using third-party services like Auth0 or Firebase or connecting to a back-end service that handles authentication.
Community and Support
Below is a comparison of the difference between Django vs React in terms of community and support:
Django
Django has been around since 2005, allowing it to build an experienced community. The Django community is known for being welcoming and supportive, offering a wealth of resources for developers of all skill levels.
You can find help and documentation on the official Django Project website, and there are numerous conferences around the world, like DjangoCon, that bring together enthusiasts and professionals.
React
React, established by Facebook in 2013, quickly grew in popularity due to its innovative approach to building user interfaces. The React community is one of the largest for front-end development frameworks.
It’s backed by Facebook, ensuring constant updates and stability not seen in many open-source projects.
React’s community contributes to a massive ecosystem of libraries and tools, and numerous forums, online courses, and tutorials are available to help developers. React also boasts many meetups and conferences, like React Conf, where developers share their knowledge and experiences.
Credits: Unsplash
SEO-Friendliness
Below is a comparison of the difference between Django vs React in terms of SEO-friendliness:
Django
Django is considered to be quite SEO-friendly due to its server-side rendering capabilities. It can serve HTML content directly, which is essential for search engines to crawl and index the site effectively.
Django also provides SEO-optimized URL structures and features like sitemaps and content syndication feeds that can help improve a website’s SEO.
React
Historically, client-side rendered applications like those commonly built with React have faced challenges with SEO because search engines had difficulty indexing JavaScript-heavy applications.
With advancements in search engine technology and the advent of tools like React Helmet for managing metadata and server-side rendering solutions like Next.js, React applications can now be made more SEO-friendly.
Database Support
Below is a comparison of the difference between Django vs React in terms of database support:
Django
Django has built-in ORM (Object-Relational Mapping) that abstracts database access and allows developers to work with various databases without needing to write SQL. It supports major databases. This built-in support simplifies database interactions and migrations, making Django a solid choice for projects where database management is a key requirement.
React
React, being a front-end library, doesn’t have inherent database support. It is usually used with other back-end technologies or frameworks when necessary database interactions are necessary.
React can be integrated with databases indirectly through APIs. Developers often use React on the front end with a back-end service (which could be built with Django) that interacts with a database, providing data to the React application through RESTful APIs or GraphQL.
Also Read: Python vs PHP: How To Choose The Best Language For Your Projects?
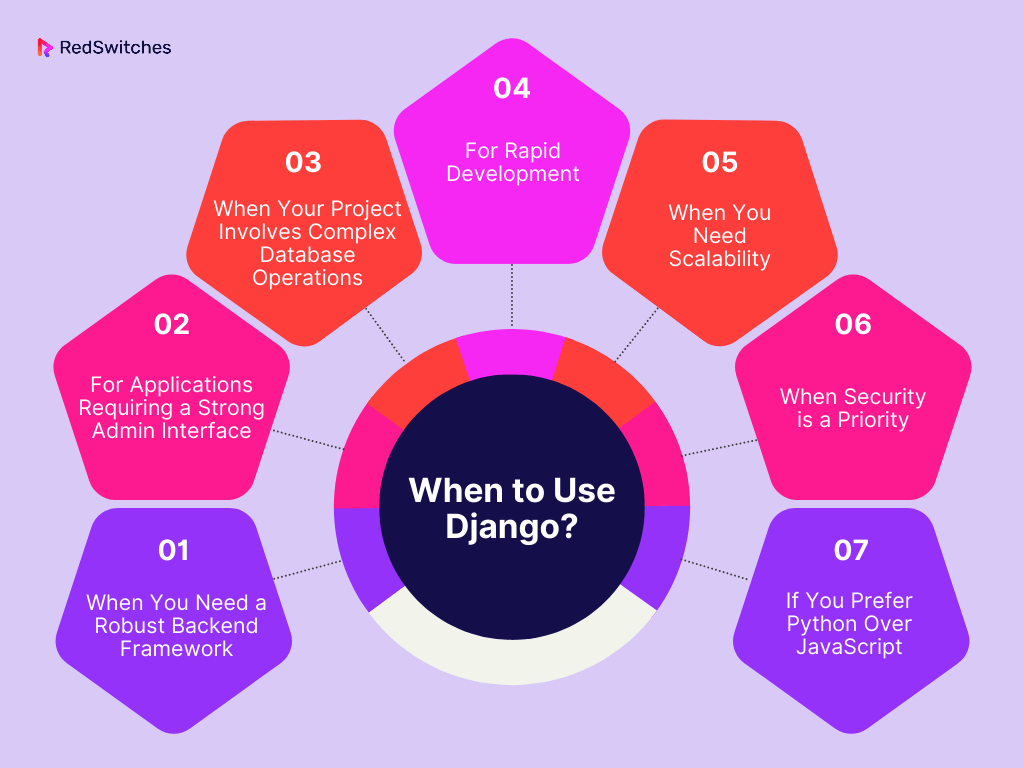
When to Use Django?
Below are a few scenarios where one can use Django:
When You Need a Robust Backend Framework
Django is a high-level Python web framework that encourages rapid development and a clean, pragmatic design. Experienced developers build it and handle much of the hassle of web development, so you can focus on writing your app without reinventing the wheel.
For Applications Requiring a Strong Admin Interface
Django comes with a built-in admin interface that can be a huge time-saver. If your application requires content administration or management by users who may not be tech-savvy, Django is an excellent choice.
When Your Project Involves Complex Database Operations
Django’s Object-Relational Mapping (ORM) layer is one of its most powerful features, allowing for complex data operations and queries using Python code instead of SQL. If your project involves heavy database use with complex relationships, Django is a good fit.
For Rapid Development
Due to its ‘batteries-included’ philosophy, Django comes with many pre-built pieces, which can dramatically speed up development. This includes user authentication, content administration, site maps, and more.
When You Need Scalability
Django’s design is scalable, meaning it can handle increasing work or a growing database. This makes it suitable for projects that anticipate growth in user base or data volume.
When Security is a Priority
Django has a strong track record in security, offering features that help developers avoid common mistakes like SQL injection, cross-site scripting, cross-site request forgery, and clickjacking.
If You Prefer Python Over JavaScript
This might seem obvious, but it’s worth mentioning. If you or your team are more comfortable with Python, Django will be more approachable than React.
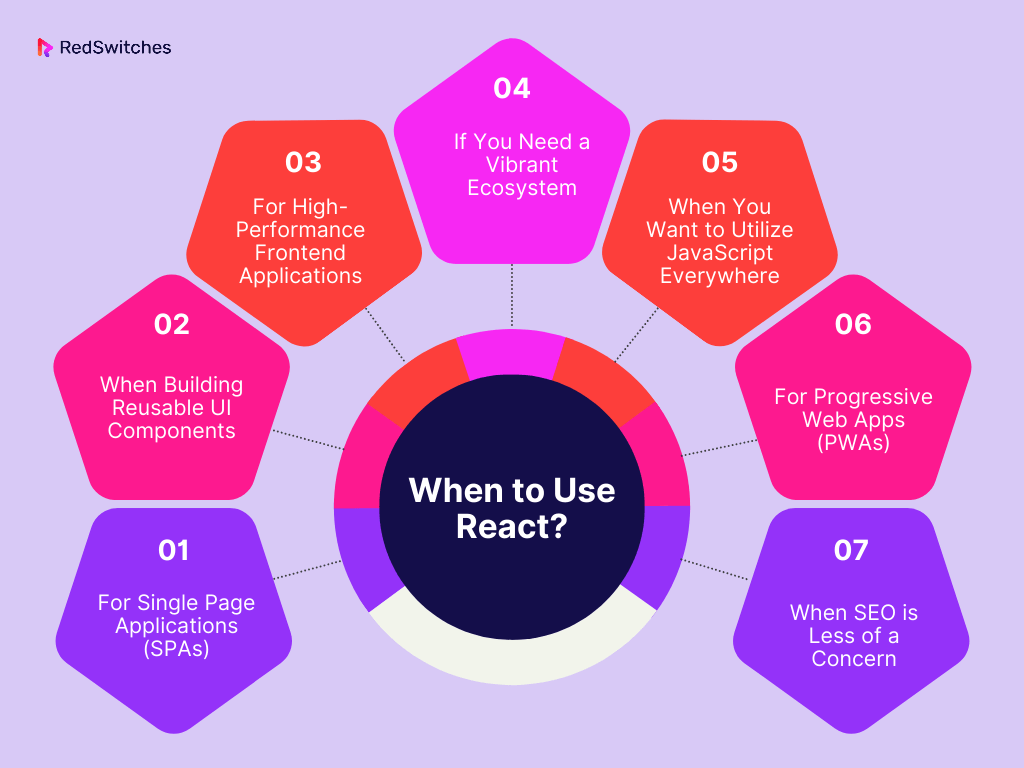
When to Use React?
Below are a few scenarios when one can use React:
For Single Page Applications (SPAs)
React is an excellent choice for developing SPAs where you need a fast, interactive user experience. It efficiently updates and renders just the right components when your data changes.
When Building Reusable UI Components
React has a component-based architecture, which means you can build encapsulated components that manage their own state and then compose them to make complex UIs.
For High-Performance Frontend Applications
React’s virtual DOM is faster than the conventional full-refresh model, as it only updates parts of the page that have changed. This is particularly beneficial for applications where performance is critical.
If You Need a Vibrant Ecosystem
React has a massive ecosystem and community, offering a vast range of third-party libraries and tools that can help extend its functionality in various directions.
When You Want to Utilize JavaScript Everywhere
To create a full-stack JavaScript application like MERN stack – MongoDB, Express.js, React, Node.js, React is your go-to on the front end.
For Progressive Web Apps (PWAs)
React is a good choice for developing PWAs due to its ability to handle dynamic data updates and work offline, creating a near-native app experience.
When SEO is Less of a Concern
Although React can be optimized for search engines, it’s not SEO-friendly as it primarily serves JavaScript content. Consider React when SEO is not your top priority or you’re prepared to implement server-side rendering.
Credits: FreePik
Conclusion – Django vs React
When choosing between Django vs React, it is important to consider the project’s unique needs. Django, with its robust and streamlined approach to full-stack development, is a suitable pick for developers looking to create secure, scalable web applications with a solid backend structure. React, celebrated for its reusability and the richness of interactive elements, is ideal for crafting vibrant front-end experiences.
As you consider your path forward, whether it’s a versatile Django backend or a dynamic React front-end, the infrastructure it runs on is just as crucial. RedSwitches stands ready to support your choice with high-performance hosting solutions that bring out the best in your application.
With our robust servers, cutting-edge security, and 24/7 expert support, you can confidently deploy your Django or React application, knowing that your project is poised for success on a global stage. Discover how we can elevate your web presence and ensure your Django or React application thrives in the digital ecosystem.
Contact us today to learn more.
FAQs
Q. Is Django Good for React?
Yes, Django is good for React as it can serve as a powerful backend API provider through Django Rest Framework, allowing React to handle the front end for a seamless full-stack experience. The Django vs React comparison concerns backend versus front-end synergy rather than competition.
Q. Why choose Django over React?
Choose Django over React when you require a comprehensive backend solution with a robust ORM, security out of the box, and an all-in-one framework for server-side operations, acknowledging that Django vs React are often used together in full-stack development.
Q. Is React or Python better?
Whether React or Python is better depends on the context. For front-end development, React is the go-to for interactive UIs, while Python is a versatile backend language that goes well with frameworks like Django for server-side logic, making a React vs Python comparison hinge on the specific layer of development you’re focused on.
Q. What is Django and React?
Django is a high-level Python web framework used for web development, while React is a JavaScript library for building user interfaces.
Q. When should I choose Django for web development?
You should choose Django for web development when you need a fast and secure backend framework, especially if you are familiar with Python and want to build full-stack web applications.
Q. What are the advantages of using React for web development?
React provides efficient frontend development, offers a component-based structure, and allows for easy integration with other libraries or frameworks.
Q. What are the key differences between Django and React?
Django is a web framework for backend development, while React is mainly used for frontend development. Django is based on Python, while React is a JavaScript library.
Q. Should I choose Django or React for building a web application?
If you need a robust backend structure with easy database management, go with Django. If you focus on interactive and responsive user interfaces, React is a better choice for frontend development.
Q. What are the cons of using React for web development?
React may have a steeper learning curve for those new to web development and can require additional libraries or tools for certain functionalities.
Q. Is Django suitable for both frontend and backend development?
Yes, Django is a full-stack web framework, which means it is suitable for both frontend and backend development.
Q. How does React Native differ from React JS for web development?
React Native is primarily used for mobile application development, while React JS is focused on building user interfaces for web applications.
Q. Can I use React with Django for web development?
Yes, you can use React for frontend development and Django for backend development, integrating them through API calls or utilizing the Django Rest Framework.
Q. I’m new to web development. Should I start with Django or React?
For beginners, Django may be a more straightforward choice, especially if you are familiar with Python. However, learning React can also provide valuable skills for frontend development.