Nowadays, it seems as if every person (even fictional characters) and business has at least one website. According to a conservative estimate, more than a billion websites are online.
Websites act as virtual homes and shopfronts, representing real-world brands. Over the years, websites have evolved to deliver similar services that you would get at offline establishments. Visitors cross geographical boundaries to get information, communicate with brands and businesses, and conduct business with them.
Given the commonplaceness of websites and how easily we interact with them, it is a surprise that most people have no idea how they work. While this used to be specialist knowledge reserved for website developers, now, every internet user should have a working knowledge of what is a website and how a basic website works.
In this article, we will discuss the idea of a website, what is a static website, and how websites work.
Let’s begin.
Table Of Contents
- What Is a Website?
- Exploring Static Websites
- Understanding Website Addresses
- How Websites Work
- Introducing RedSwitches – Your Friendly Website Hosting Partner
- The Website Development Process
- Conclusion
- FAQs
What Is a Website?
A website comprises various web pages and digital documents created using HTML (HyperText Markup Language) and related technologies. If you want visitors to find and visit your website, it must be saved or hosted on a computer (also known as a web server) that is always connected to the Internet.
Websites can contain all popular content formats, like text, images, videos, animation, and document formats. Similarly, you can create a website around any topic. All eCommerce stores, newspapers, learning platforms, and video streaming platforms are built as a website.
As you can see, a website delivers relevant content and information to the users. In most cases, a website usually has a core topic that’s reflected in the website’s name and the pages. However, it is not uncommon to find websites that cover a diverse range of topics (Wikipedia is a good example).
Websites have evolved into a visual medium where design is as important as the content. In fact, the website’s design determines the usability and ease of use of the website. The good thing is that there are very few website creation restrictions. You have to follow web accessibility guidelines and standard website architecture requirements, but that’s all. You’re free to choose the colors, appearance, element placement, and the number of web pages on your website.
Now that you know what is a website, let’s try to answer a related question.
What’s the Purpose of Websites
Websites serve various purposes but are all online communication tools that let online entities deliver relevant information and collect visitor feedback.
They are invaluable for creating a positive first impression for your brand by showcasing your work, sharing your expertise, providing services and product information, and building a community of loyal users.
That’s why businesses and brands invest significant resources in building and maintaining their websites. Depending upon the purpose and the benefits the brands want from a website, the design and content of websites vary in nature and presentation.
Exploring Static Websites
After discussing what a website is, let’s explore static websites, their advantages, and their limitations.
What Is a Static Website?
A static website renders the web page at the time of request and delivers already-built HTML/ CSS and JavaScript files to a web browser.
Static websites have been around since the start of public internet services. However, a modern static website is very different from the original website. Significant architectural and operational differences exist between the current static websites and those built a decade ago.
The continued popularity of these websites stems from building and maintaining these websites. The cost of making these websites is far lower than other types because of the simple development flow. Developers can use simple tools and prebuilt templates to speed up development.
Hosting these websites is also cost-effective because of the small size of the website content.
Advantages of Static Websites
Here are a couple of reasons why businesses opt for static websites.
High Speed
This is perhaps why businesses still opt for static websites today.
Static websites are incredibly fast and load up in the visitors’ browsers quickly. Since all pages are prebuilt, the server doesn’t need to dedicate time to database queries and assembling the results in a response package.
The simple HTML pages are also easy to cache on the server and the visitors’ browsers. Caches pages further improve website response because the browser often doesn’t have to wait for a response from the server. Visitors can simply download the entire static website on their devices without worrying about losing functionality.
User Safety
Another obvious advantage of developing static websites is that they provide a comparatively risk-free method of delivering information to visitors.
Since these websites don’t use databases or rely on third-party processes, hackers may find it challenging to find vulnerabilities they might use to attack the website. Developers can further harden the website security by integrating preventive measures against injection-based attacks.
Easier SEO
Because they offer a top-notch user experience, static websites can score highly in search engine ranking results. This directly translates into increased overall traffic. Businesses can further improve the static websites’ SEO by hosting them with providers that ensure fast responses to the visitors. This speed enhances the user experience and helps search engines decide which website to rank higher in their results.
Limitations of Static Websites
Despite the benefits, static websites are not without the following challenges.
Limited Scope for Expansion
One of the most distressing drawbacks is the limited scope of expansion when you need to add pages in response to security concerns, changing user trends, and brand message delivery requirements. For instance, you may need to manually edit each HTML file to reflect the new marketing plan if your company changes its brand logo and color palette. This task could take a while to finish, especially if your organization’s website has a lot of pages.
Insufficient User Feedback
Static websites deliver the same material (text, images, and videos) to every user. You can’t deliver more individualized user experiences based on visitors’ location or similar variables.
While static web pages contain hyperlinks, images, or video clips, they don’t allow user engagement. This is because of the lack of a comment area and actionable buttons. This prevents users from providing their feedback on the information on your website.
This lack of feedback loop often discourages users from using the website, decreasing organic traffic as they switch to other platforms.
Understanding Website Addresses
Many visitors remember a website through its address. That’s why businesses often invest a lot of time creating the perfect website address. Let’s take a closer look at the website address.
What Is a Website Address?
The technical term for a website address is Universal Resource Locator or URL. It is generally a text string indicating where a webpage, image, or video may be found online.
Tim Berners-Lee originated the idea of URL in 1994 to increase internet accessibility. He created the web address as the default entry point for unique web pages, making the internet very user-friendly.
Note that the website address is mainly for humans because people have difficulty remembering the IP addresses of the servers hosting a static website. The alphanumeric URL makes the website memorable and more user-friendly.
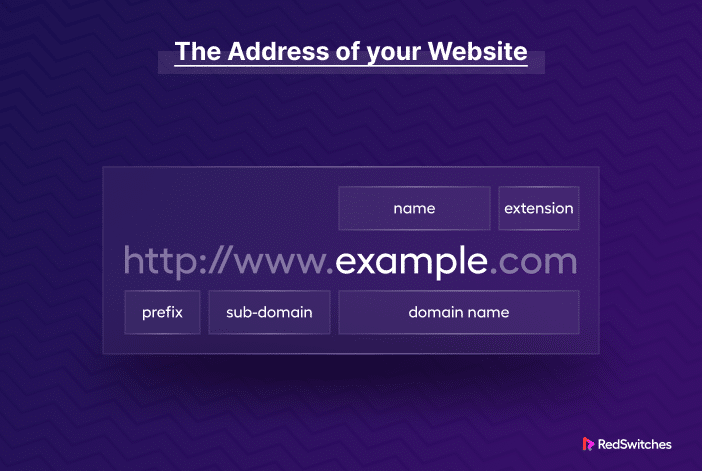
A typical website URL is something like http://www.domainname.com/subdomain. This might look simple, but it contains several critical information items.
Let’s look into the anatomy of the URL.
Scheme
A scheme indicates the protocol browsers must follow to access a website’s resources. Some popular protocols are HTTPS, TCP, Mailto, and FTP.
Domain Name
The domain name or website name is a crucial URL component that identifies and distinguishes a website. Note that domain names are unique and reserved for a particular business or brand.
Subdomain
A subdomain is a component of a web address that enables categorization and navigation to specific website locations.
File Path
A URL’s file path represents the route to a website’s resource on a web server.
Types of Website Addresses
Now, let’s focus on the types of website addresses.
HTTP and HTTPS Protocols
The most prevalent protocols for website addresses are HTTP and HTTPS. Visitors can access websites on the World Wide Web via HTTP (Hypertext Transfer Protocol) or HTTPS (HTTP Secure).
HTTPS encrypts the connection between your website and the user’s browser and, thus, is the preferred protocol for accessing websites. The HTTPS protocol adds an extra layer of security by encrypting the data before it is transferred, rendering it unreadable by all third parties attempting to access it.
Subdomains
Websites may contain multiple subdomains as additions to the primary domain name. These can be declared as a prefix (blog.maindomain.com) or a suffix (maindomain.com/blog). These subdomains are used to access specific sections or pages of the website.
Top-Level Domains (TLDs)
TLDs are the domain name extensions that come after the primary domain name. The most common TLDs are .com,.org, and.net. You can also opt for country-code TLDs (ccTLDs) if your website is built for a specific regional audience (for instance,.uk is reserved for the United Kingdom).
How Websites Work
At this point, you must wonder how websites work and what happens behind the scenes when a user enters a website’s URL in their browser. Let’s take a closer look at this question.
Websites – Behind the Scenes
When a user enters a URL in their browser’s address bar, the browser forwards the request to a Domain Name Server (DNS), which functions as a phone book for websites. In addition to finding where the website contents can be found, the DNS also translates human-friendly website URL (www.maindomain .com) into the server’s IP address (for instance, 000.000.000.000), i.e., hosting the website by the Domain Name Server.
The browser forwards the request to the website server hosting using the IP address as the server identifier. The server handles the request and sends a response consisting of the required files and assets the user browser can render into the web page. This response could be a single package or a string of packages, depending upon the data required to render the webpage. The browser puts the pieces together and creates a web page for users to view the website’s contents.
The Role of Web Hosting
Web hosting is a critical element that allows websites to be accessed online. The idea of web hosting includes preserving, maintaining, and transmitting website files and data to users’ browsers.
The hosting provider is mainly responsible for the website performance and how fast and correctly the user can view it in their browsers. If you have a popular website, you should host it on a robust host to ensure availability regardless of the number of users.
Your hosting provider is also partially responsible for the safety of your website. While you take care of the website security by following all recommended security best practices, the hosting provider protects the hosted website contents from attacks that can take the website offline.
As such, opting for a website hosting provider that ensures your website’s security, availability, and performance is crucial.
Let us introduce you to one such host.
Introducing RedSwitches – Your Friendly Website Hosting Partner
RedSwitches is a dependable and beginner-friendly website hosting service. We know how crucial having a trustworthy internet presence is for your company, and we’re here to make it simple.
We present bare metal hosting solutions tailored to your requirements. We can help you whether you’re a small startup, an expanding eCommerce business, or an established leader in your industry.
Why Pick Us?
Here are a few reasons to consider our bare metal dedicated hosting solutions.
Reliability: Thanks to our state-of-the-art infrastructure and 99.9% uptime guarantee, your website will always be up and running.
Performance: Enjoy blazing-fast load times and flawless user interfaces, improving search engine rankings and user pleasure.
Security: Your data is valuable, and we take it. Make use of robust security features to protect your website from attackers.
Support: If you have any queries or problems, our expert support staff is available 24/7 to help you.
Scalability: RedSwitches infrastructure scales up as your business grows. We provide adaptable hosting solutions to meet your changing needs as your website grows.
Affordability: Accessibility to high-quality hosting is ensured by our commitment to offering exceptional pricing without breaking the budget.
Global Reach: We provide a network of data centers worldwide, making reaching a global audience simple.
Resource Efficiency: By using fewer resources while delivering top-notch performance, our hosting solutions help you have a smaller environmental impact.
The Website Development Process
Toward the end, let’s briefly discuss the website development process. We’ll not go into the details of the process because website development is very diverse, and developers can use a long list of tools, libraries, and assets to build static websites.
However, every static website development process has the following three significant milestones.
Design
This first stage is concerned with the aesthetics and user interface of the website. Designers focus on the website layout, color schemes, typography, usability, and aesthetics to produce a pleasing user experience.
Development
To give the design life, developers use a set of tools that include HTML (for building the structure), CSS (for aesthetics ), and JavaScript (for adding functionality). They create the website’s framework, add the features, and optionally include interactivity.
Content Management
Content lies at the core of static websites. The content management process for static websites includes uploading the text, images, and videos to the appropriate folders. Developers usually don’t use a dedicated CMS because static websites don’t have the need for the full spectrum of the CMS capabilities.
Conclusion
In this article, we looked into the idea of static websites. These websites are still a popular option for delivering information to users. These websites are significantly faster than other website options. Understanding how websites work helps us better understand our daily digital environment.
Dependable hosting solutions lie at the foundation of delivering great services to visitors. Hosting providers ensure that your online presence is secure, effective, and suited to your particular demands, whether you manage a static site or a dynamic web presence.
FAQs
Q-1) What is the difference between a website and a web page?
A web page is a single document or part of a website, the entire online platform. Imagine a website as a book and each page of the book as a web page.
Q-2) What are URLs, and how do they work on websites?
URLs (Uniform Resource Locators) are character strings that reach a specific website page. They comprise a domain name (such as www.example.com), an HTTP/HTTPS protocol, and an optional path.