Statistics say that 70% of online businesses go under because of poor website quality. In addition, 88% of online shoppers report that they wouldn’t go back to a site or app after having a bad user experience.
So, how can you know if your website or app provides a good user experience?
This is where core web vitals come in. In 2020, Google set guidelines to help rank websites’ user experience. By paying attention to these guidelines and making sure your site is up to par, you will be able to make sure your site is top notch in terms of user experience.
And, aside from improving User Experience, you will also improve your SEO and organic rankings, since Google has put a lot of emphasis on Core Web Vitals in the past year.
Keep reading to find out what core web vitals are and how to improve them.
What are Google Core Web Vitals?
Google designated three aspects of a website’s performance to be measured when determining whether or not the site is ‘healthy’. They are LCP, CLS, and FID.
LCP
Largest contentful paint: this is how long it takes for a page’s content to load for a user. LCP is all about loading times. A ‘good’ LCP would be if the page loads in under 2.5 seconds, and a ‘bad’ score would be within 4 seconds.
Check out this article on improving server speed and performance if you are worried your LCP is not up to par!
CLS
Cumulative layout shift: this measures how visually stable your page is. If content on your page is shifting around as it loads, then you will have a ‘bad’ CLS score. The optimal CLS score is less than 0.1 according to Google’s guidelines.
FID
First input delay: this measures the amount of time it takes users to interact with your page. A good web page should have a clear layout that users can easily interact with. If users are waiting for your page to load for more than 100 milliseconds before being able to click anything on the page, then you will have a ‘bad’ FID score.
Google Page Experience Updates
Page experience updates include core web vitals as well as mobile-friendliness, HTTPS ranking, and no intrusive interstitials.
Mobile-friendliness analyzes whether your site is easily accessible and performs well on mobile devices.
HTTPS is a secure internet protocol that is a part of your domain name. You can add HTTPS to your website by getting an encryption certificate. Without having one, Google will mark your site as being unsafe and unreliable, which can drastically hurt your SEO.
Intrusive interstitials are little ads or verification forms that pop up before the user is able to access your content. Without these your site will rank higher.
Google announced that these updates will be annually. Therefore, it is important to keep an eye on them to make sure your website is in a high ranking position.
Do Core Web Vitals Impact SEO?
The short answer is yes. With low core web vital scores your SEO will take a hit and it will be difficult for users to find your pages.
Speed performance has been a ranking factor for Google since 2010. Since then, the importance of a quick LCP has only grown.
The other aspects of core web vitals also have a direct influence on your SEO. With poor scores across your core web vitals your site will be difficult for users to find.
So, if you score poorly on core web vitals, your site’s SEO will suffer, and therefore, you might lose your current organic rankings.
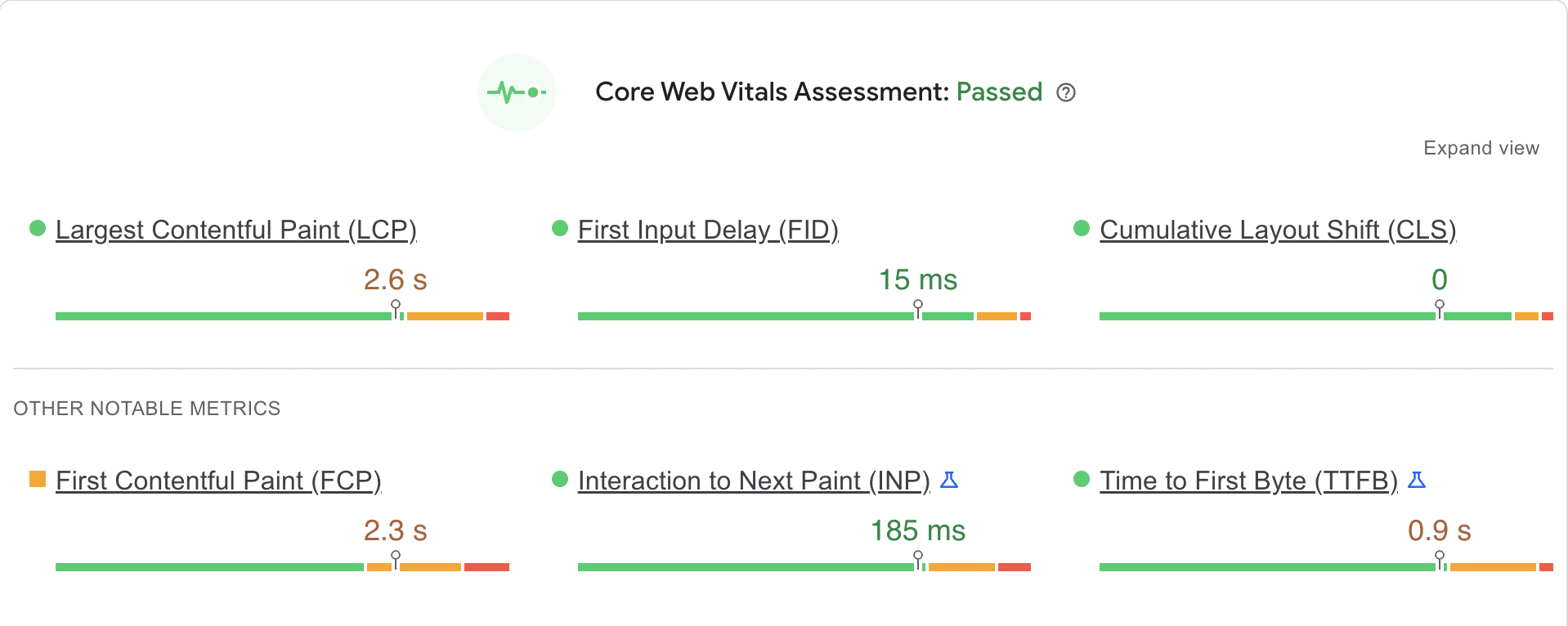
How to Measure Your Core Web Vitals Performance
Luckily, Google along with many other sites have made it quite easy to measure your core web vitals.
Just go to one of the links listed below, enter your webpage’s URL, and your score will be provided. It’s quick and easy.
Now that you have tested your core web vitals, you may be wondering how you can improve them.
Keep reading to find out!
5 Tips for Improving Your Core Web Vitals Score
You may be able to improve your core web vitals score by switching to a faster hosting plan, optimizing images on your site, eliminating render blocking elements, inlining critical CSS, and using a CDN.
However, every website is unique and these tips are not a one-size-fits all solution. If you go through these tips and your site still has a poor core web score, you will want to take a deeper dive into your site’s performance to see what is affecting it.
Tip #1. Switch to a Faster Hosting Plan
As said before, server speed performance is one of the most important aspects of your core web vitals.
If you are on a shared server or on an unreliable hosting plan, it is very likely that this is what is giving you a low score on your Core Web Vitals.
Consider switching over to a dedicated server and see if that helps improve your score. Dedicated servers are the gold star standard of hosting plans, and if you switch to one, your site will likely load a lot faster.
Tip #2. Optimize Your Images
Unoptimized images can affect your LCP and CLS scores.
You can optimize images by implementing lazy loading. This delays the loading of certain images until they are actually needed.
Images also need to be compressed correctly because large pictures are one of the main reasons for slow load times. As image editing plays a crucial role in optimizing website speed and performance, especially with the increasing demand for visually rich content on the web.
Lastly, check to make sure you have embedded the pictures correctly. Jumpy pictures that float around the page can greatly damage your CLS.
Tip #3. Eliminate Render Blocking Elements
Render blocking elements are HTML imports, scripts, and stylesheets that must be loaded before rendering content.
When these elements are unnecessary and at the top of your code, they will prevent your website from loading quickly.
By eliminating these unneeded elements you can shorten the rendering path and improve your Core Web Vitals.
Tip #4. Inline Critical CSS
Inlining your CSS has the ability to increase your website’s performance.
Inlining CSS means that when a user is loading your webpage, the content will be loaded in a single HTML element. Taking your CSS out of your main CSS file and putting it into your head tag will ensure that above-the-fold content is loaded quickly.
Tip #5. Use a CDN
A CDN network is a collection of geographically positioned edge servers that store caches of your website’s content.
CDNs reduce the physical distance your content needs to travel. By implementing a CDN you can give users who are located far from your edge servers quicker load times.
A CDN does not ensure quick load times for all users, but it can improve speed for users close to the edge servers in the network.
Lightning Fast Dedicated Servers by RedSwitches
Premium Dedicated Servers at Affordable Prices
Get a dedicated server from RedSwitches today and enjoy premium hosting.
A poor score on your Core Web Vitals directly influences your business’s reputation, SEO, and revenue.
The best and most reliable way to improve your Core Web Vitals is by switching over to a fully managed dedicated server. A dedicated server increases speed performance and thus helps boost your LCP score.
RedSwitches dedicated servers can provide your users with quick load times and an overall enjoyable user experience. Our lightning fast dedicated servers are the first step to recuperating your Core Web Vitals and getting your site to a suitable Google ranking position.
Related Articles
- 10 tips for purchasing a hosting plan
- How to scale your website
- Best hosting for startups who are scaling
More From RedSwitches
- 10Gbps Dedicated Servers
- DDoS Protected Dedicated Servers
- IPTV Streaming Servers